I have an image with known boundary and projection EPSG:4326 and want to overlay it to openstreetmap using Leaflet.js.
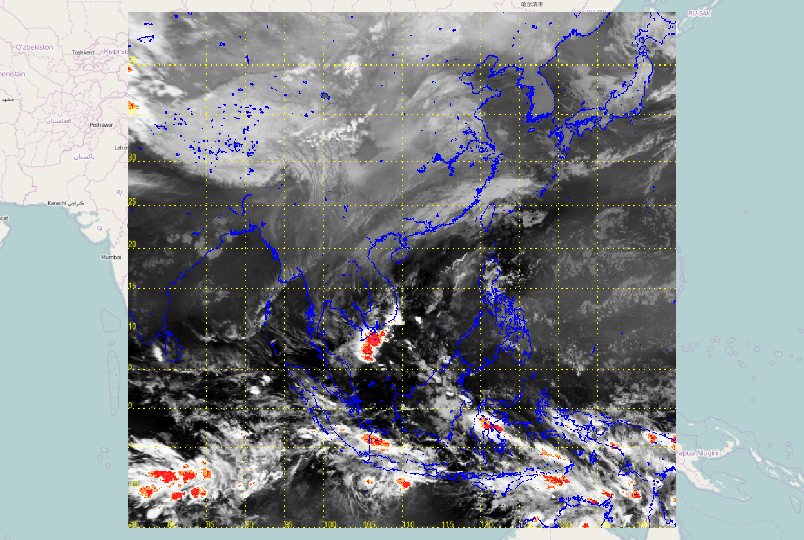
I have tried using function imageoverlay, but the image is not aligned with the basemap.
L.imageOverlay(imgUrl, [[-15, 75], [45, 145]], {opacity: 0.6, autoZIndex: true});
So, I use gdalwarp to transform the image projection to EPSG:3857.
gdal_translate -of Gtiff -a_ullr -15 145 45 75 -a_srs EPSG:4326 test.png out_4326.tiff
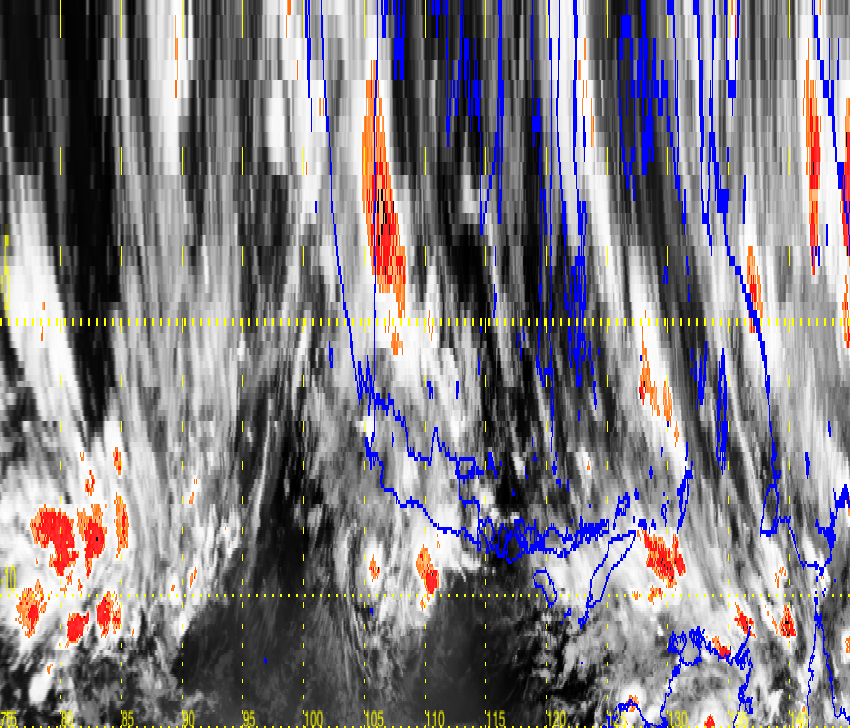
gdalwarp -s_srs EPSG:4326 -t_srs EPSG:3857 -ts 850 728 out_4326.tiff out_3857.tiff
gdal_translate -of png out_3857.tiff final.png
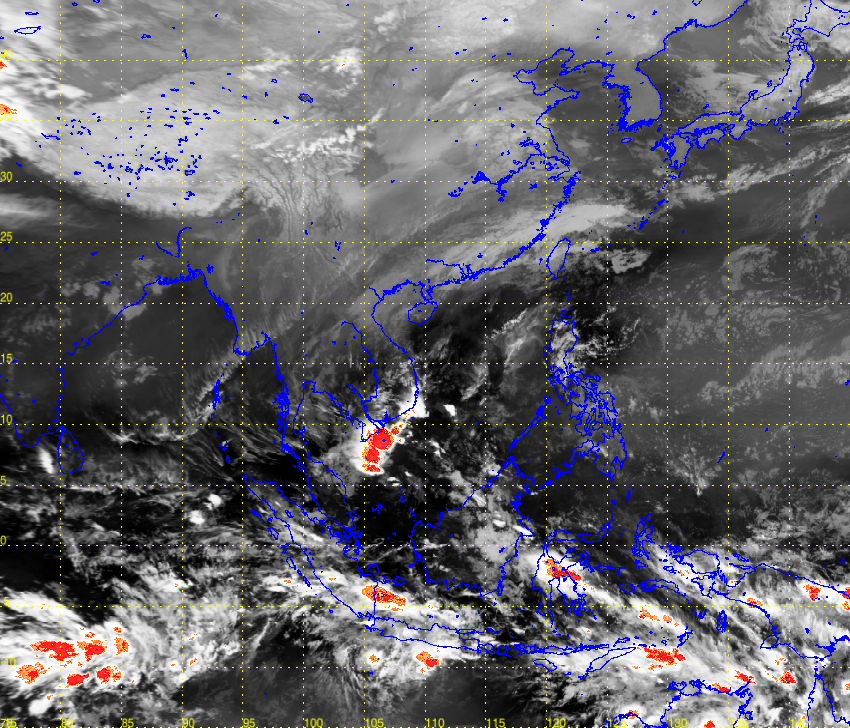
However, the final image looks like distorted. Here is the original image.