I have a problem with adding a new layer to QGIS 2.6 OpenLayers and I need help. It It is a source of maps www.freemap.sk
Examples of workworking with the server are:
http://wiki.freemap.sk/LayerAllInOne
http://wiki.freemap.sk/TileDistributionTest
http://wiki.freemap.sk/LayerAllInOne
http://wiki.freemap.sk/TileDistributionTest
Now I created a file freemap.html in the directory :
~/.qgis2/python/plugins/openlayers_plugin/weblayers/html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>OpenLayers FreeMap Layer
<link rel="stylesheet" href="qgis.css" type="text/css">
<script src="OpenLayers.js">
<script src="OlOverviewMarker.js"></script>
<script type="text/javascript">
var map;
var loadEnd;
var oloMarker; // OpenLayerOpenLayers Overview Marker
function init() {
map = new OpenLayers.Map('map', {
theme: null,
controls: [],
// projection: new OpenLayers.Projection("EPSG:4326"), new OpenLayers.Projection("EPSG:3857"),
units: "m",
maxResolution: 156543.0339,
maxExtent: new OpenLayers.Bounds(-20037508.34, -20037508.34, 20037508.34, 20037508.34)
});
loadEnd = false;
function layerLoadStart(event)
{
loadEnd = false;
}
function layerLoadEnd(event)
{
loadEnd = true;
}
var osm = new OpenLayers.Layer.OSM(
"FreeMapTuristika",
"http://a.freemap.sk/T/${z}/${x}/${y}.png",
{
numZoomLevels: 16,
eventListeners: {
"loadstart": layerLoadStart,
"loadend": layerLoadEnd
}
}
);
map.addLayer(osm);
map.addControl(new OpenLayers.Control.Attribution());
map.setCenter(new OpenLayers.LonLat(19.41,48.52).transform(
new OpenLayers.Projection("EPSG:4326"), new OpenLayers.Projection("EPSG:3857")
), 11 );
// map.setCenter(new OpenLayers.LonLat(4485,2841),13);
oloMarker = new OlOverviewMarker(map, getPathUpper(document.URL) + '/x.png');
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>
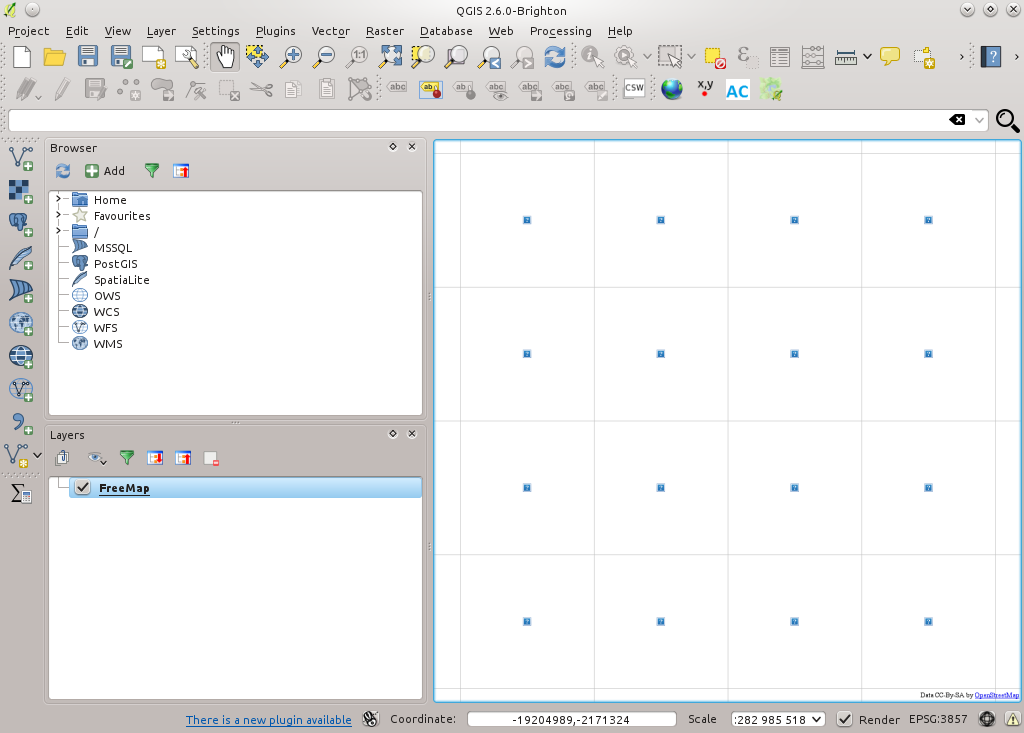
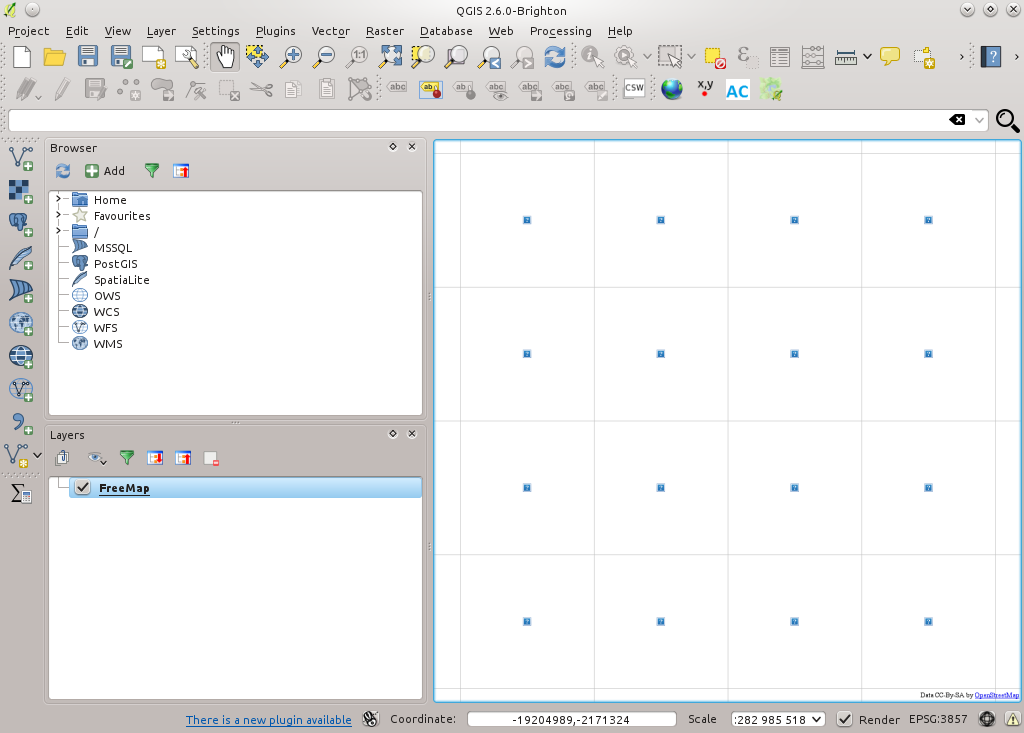
The problem is that QGIS does not open map:The problem is that QGIS does not open map:


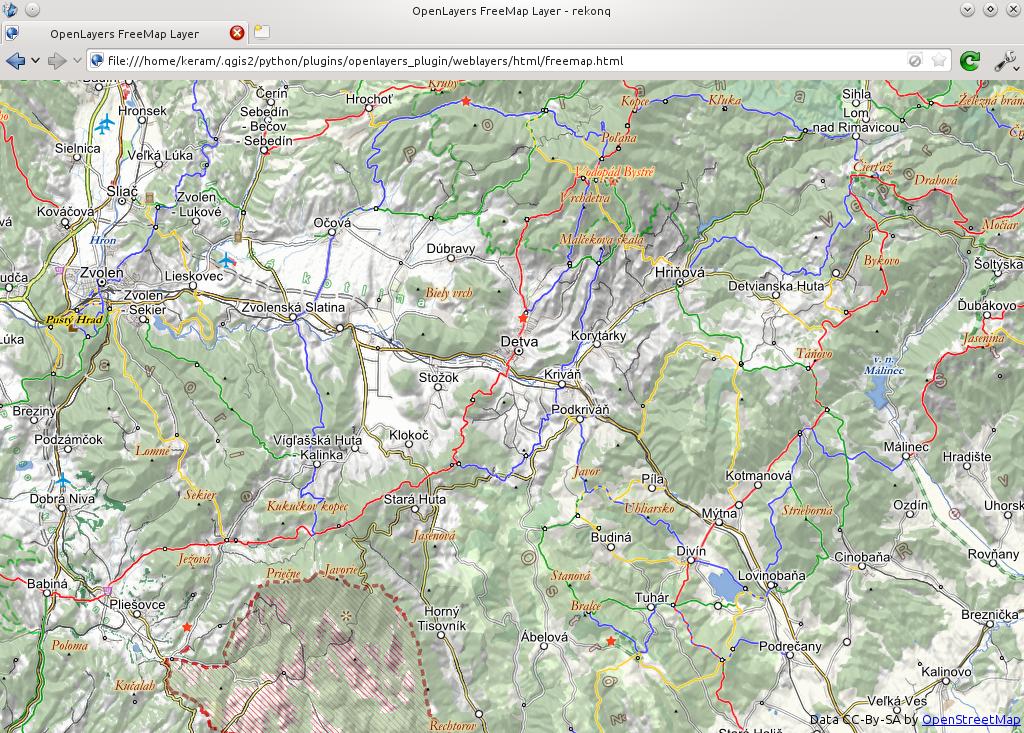
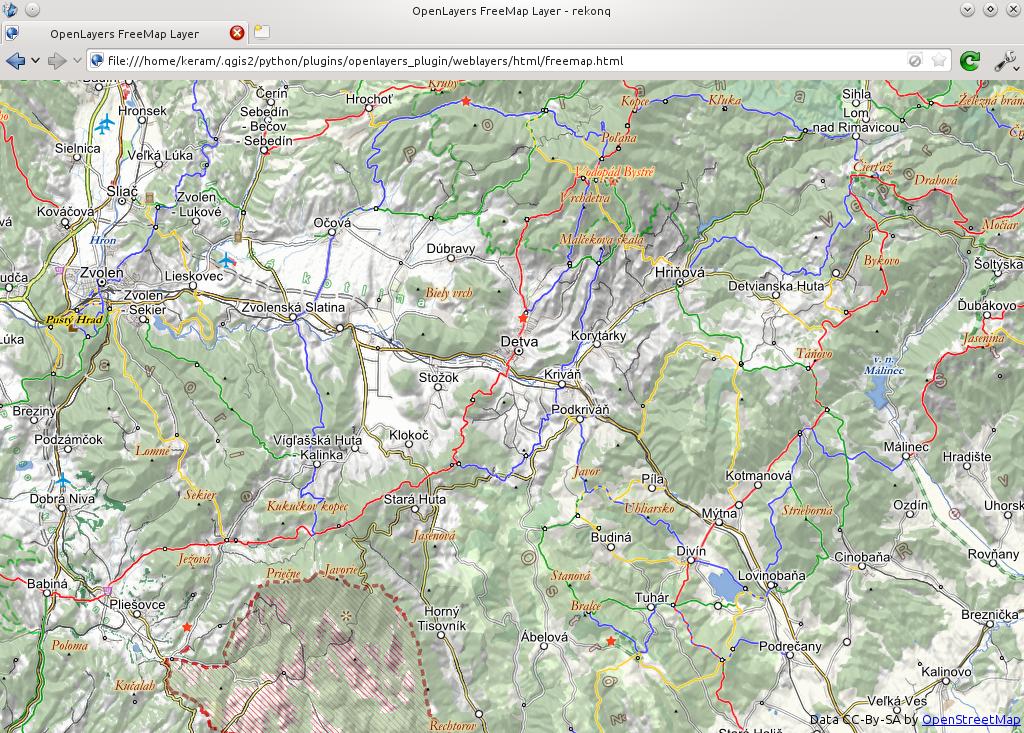
While the browser opens fine:


When I watched the network traffic, I found that qgis aboutQGIS was sending erroneous requests to the server:
