After reading a very good tutorial on how to edit WFS with OpenLayers, I've tried replicating it but with my own WFS layer from Geoserver.
I managed to load the WFS and my basemap successfully and managed to get the buttons to show up. The buttons appear correctly like in the working example from that page but, for some reason they don't work at all even though I copied the entire code.
The code for the WFS to load is:
var geojsonFormat = new ol.format.GeoJSON();
var vectorSource = new ol.source.Vector({
loader: function(extent) {
var url1 = 'http://localhost:8080/geoserver/wfs?service=WFS&' +
'version=1.1.0&request=GetFeature&typename=BFTchambers:bft&' +
'outputFormat=text/javascript&format_options=callback:loadFeatures' +
'&srsname=EPSG:27700&bbox=' + extent.join(',') + ',EPSG:27700';
// use jsonp: false to prevent jQuery from adding the "callback"
// parameter to the URL
$.ajax({url: url1, dataType: 'jsonp', jsonp: false});
},
strategy: ol.loadingstrategy.tile(ol.tilegrid.createXYZ({
maxZoom: 20
}))
});
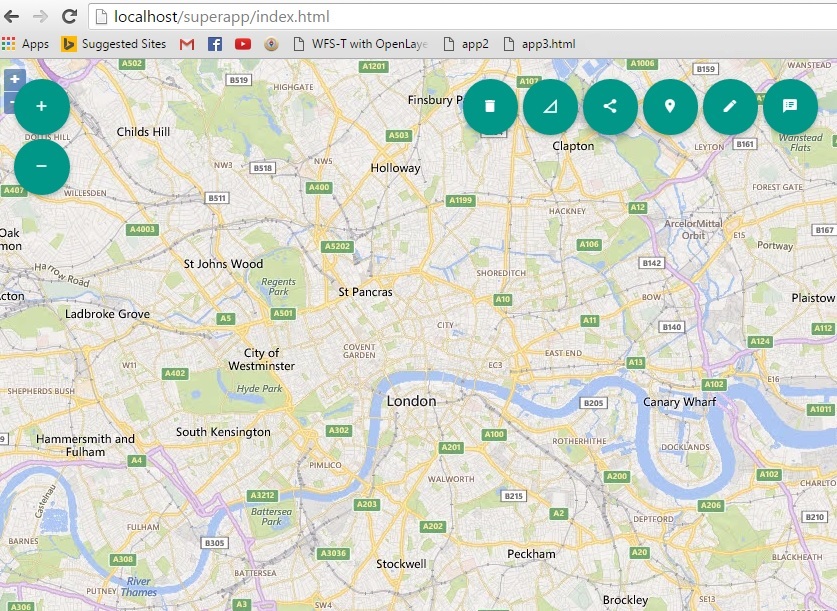
The whole thing together looks like this with the buttons having proper hover, but no functionality.
Also even though my WFS appears correctly along the river Thames when I load it in QGIS, in my app it appears somewhere else in the ocean even though I specified EPSG 27700 (though this is just a minor annoyance at the moment).
How My main problem is how to make these OpenLayers edit buttons work?
Fiddle with the whole code (apologies if it looks messy, most of it comes from the working example 2 ) https://jsfiddle.net/Luffydude/ex06jr1e/1/