I'm using open layersOpenLayers 3.x with google mapsa Google Maps layer (cannot give you link, search "ol3 google mapsGoogle Maps layer").
I can't enhance the accuracy how points would be represented on map, see images below:
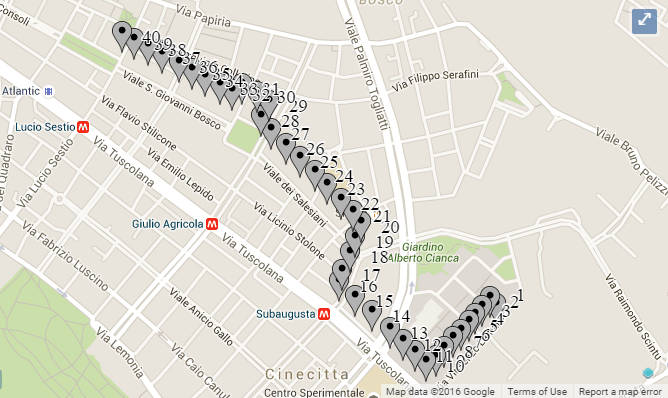
 This is the zoom out for a series of points. Each of them were accurately took from googleGoogle map (right click --> "What's here?"). Then I add to a source layer like this:
This is the zoom out for a series of points. Each of them were accurately took from googleGoogle map (right click --> "What's here?"). Then I add to a source layer like this:
var marker = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.transform(myCoord, 'EPSG:4326', 'EPSG:3857')),
name: _markerInfoEnrichment(featureItem)
});
source.addFeatures(marker);
If you pay a little attention, you can actually notice that some points (like top-left of map) has not been accurately represented. Indeed they are rerouted away from street.
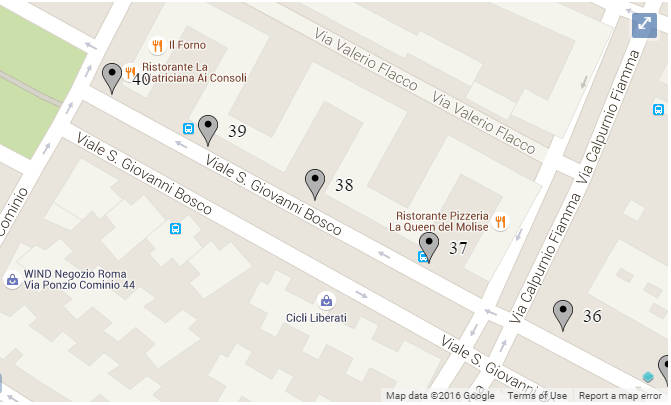
But in the next image we can see that the more you zoom the more accuracy you gain:
 And if I continue to zoom, the point will be well represented on street.
And if I continue to zoom, the point will be well represented on street.
So, there is a way to enhance the points representation accuracy? Please also notice that same issue is still there with open street mapOpenStreetMap too.
