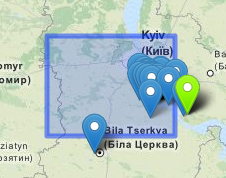
I've got a leaflet map, to which I added a GeoJSON object (a polygon, specifically) and a number of Markers. The markers should all be inside the polygon, but they're not being displayed that way:
In the example below, the GeoJSON is:
{"type":"Polygon","coordinates":[[[29.53125,49.921875],[29.53125,50.625],[30.9375,50.625],[30.9375,49.921875],[29.53125,49.921875]]]}
And the green-highlighted marker's coordinates are:
[30.9332103729, 50.3615112305]
As you can see that marker is showing up well outside the outline of the polygon. The problem is considerably worse at wider zoom levels -- zoomed all the way in, the green marker makes its way just barely inside the polygon outline.
Any idea what could be causing this?
UPDATE: Turns out the issue appears to be the Markers, not the GeoJSON... when I zoom in on the map, the markers move. In this example, they all move to the northwest as I zoom in.