I use OpenlayersOpenLayers to display an OpenStreetMap map and on top of that I want to add a vector layer with features. But it seems that I have a problem with the projection of the vector layer or the features which all use GPS data.
The features are only correctly applied to the map if the map is maximally zoomed. As soon as I zoom out the features move from the original point on the map and if I zoom out the map long enough, they form a circle.
Here is how I set the features:
var iconFeature = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.transform([<somelonvalue>, <somelanvalue>], 'EPSG:4326', 'EPSG:3857')),
popuptext: '<sometext>',
});
iconFeature.setId('$featureID');
And here is how I created the vector layer:
vectorSource = new ol.source.Vector({
features: iconFeatures
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
map.addLayer(vectorLayer);
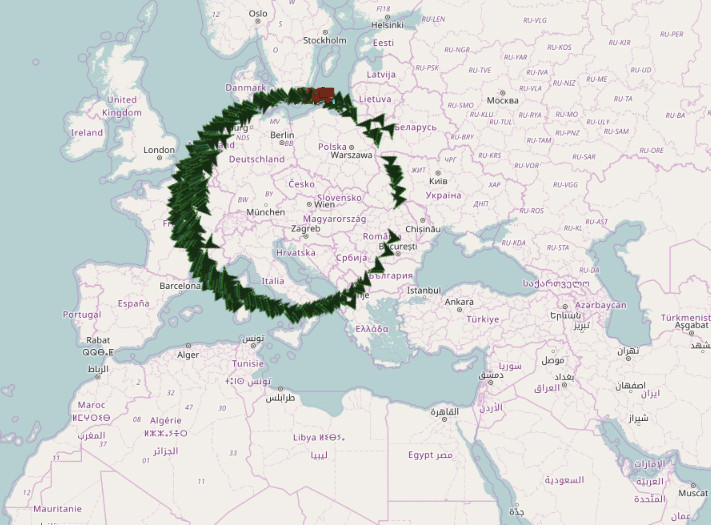
Here is the outcome if I zoom out the map:
Anybody hasI believe I did the transformation correctly.
Does anybody have a clue as to what I am doing wrong? I believe I did the transformation correctly.