I've been working with popups in Mapbox GL JS, using HTML and want to be able to use variables within the Mapbox dataset, so different popups show different images, depending on attributes in the Mapbox dataset. (see below)
map.on('click', function(e) {
var features2 = map.queryRenderedFeatures(e.point, { layers: ['stadium'] });
// if the features have no info, return nothing
if (!features2.length) {
return;
}
var feature2 = features2[0];
// Populate the popup and set its coordinates
// based on the feature found
var popup = new mapboxgl.Popup()
.setLngLat(feature2.geometry.coordinates)
.setHTML('<div id="popup" class="popup" style="z-index: 10;">' +
'<ul class="list-group">' +
'<img src="url-address/" >' + feature2.properties['Image'] +
'<li class="list-group-item"> <b> Stadium: </b>' + feature2.properties['Address'] +" </li>" +
'<li class="list-group-item"> Capacity: ' + feature2.properties['Capacity'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures2'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures3'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures4'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures5'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures6'] + " </li>" +
'<li class="list-group-item">' + feature2.properties['Fixtures7'] + " </li>" +'</ul> </div>'
)
.addTo(map);
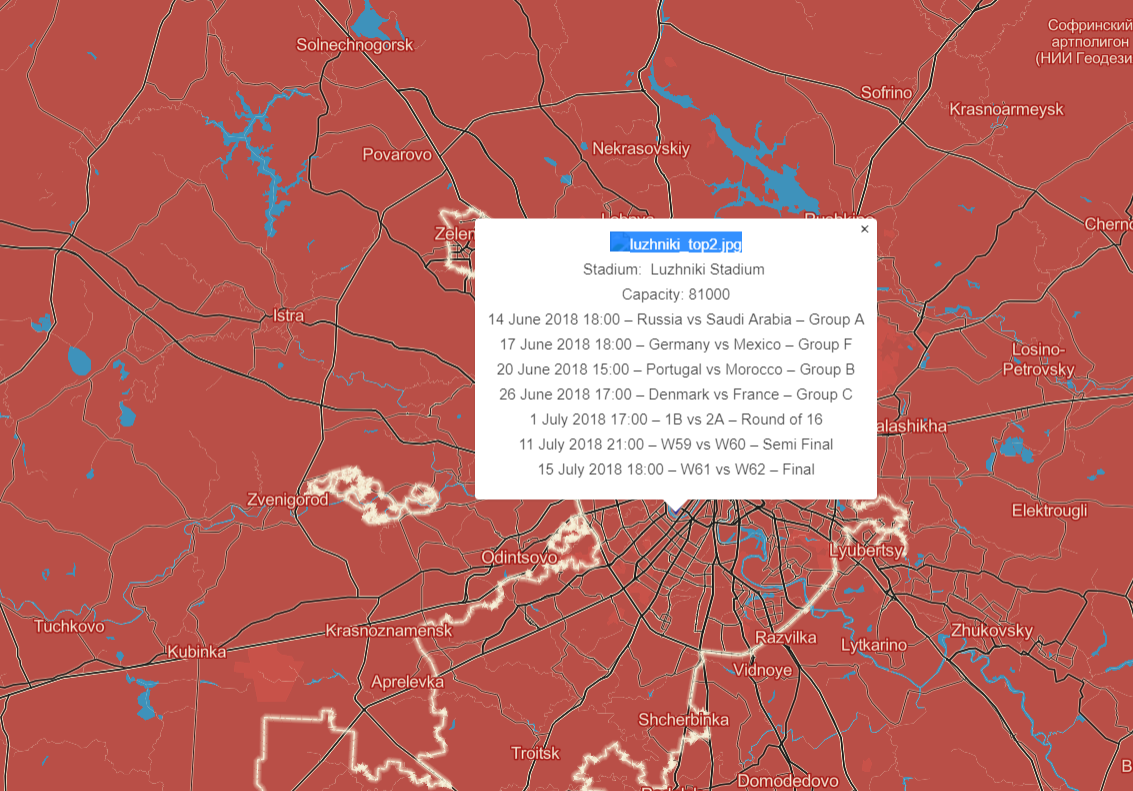
Basically I have Img src HTML tag, which I want to add the different image attribute depending on what is clicked. However, I've tried several ways of doing this, but can't get it to work - the pic below shows what I currently get below (without it crashing entirely). Hope this makes sense and someone is able to help...or at least let me know if it's not possible!
Many thanks in advance!