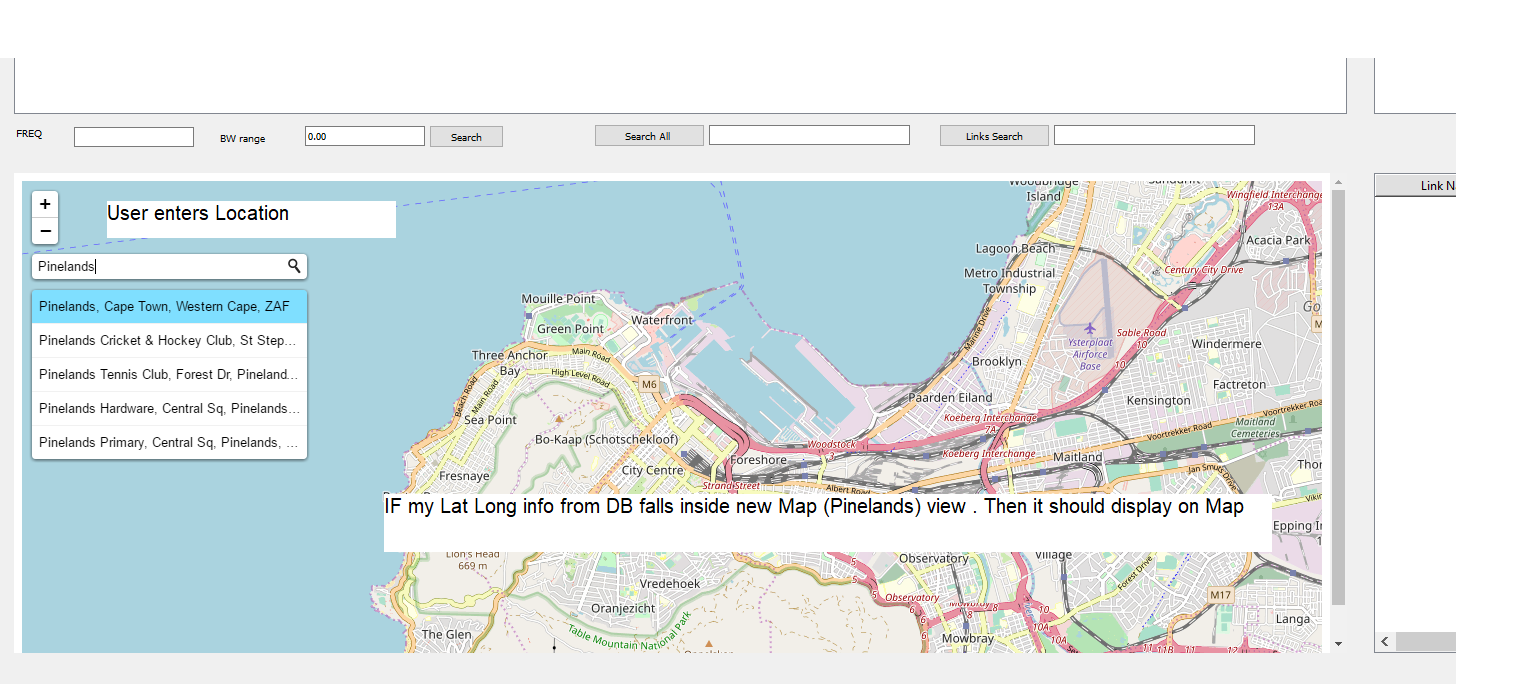
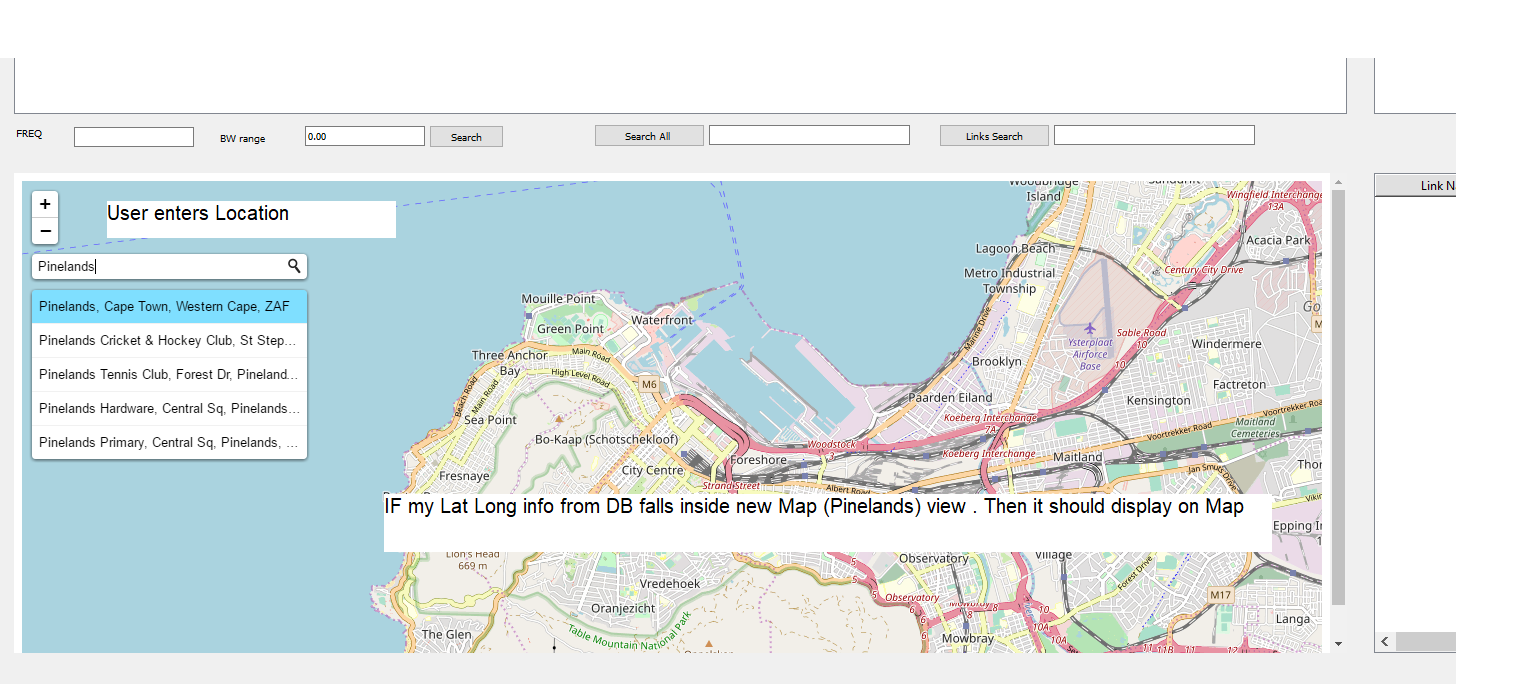
I have a GUI application where data from my database are displayed on a table and also displayed as markers on leaflet map . I have added the Geocode ( L.Control.geocoder() ) function into my application , and want to now show the markers, from my database , that fits into the map bounds of where my Geocode location is.
I have read up on map.toBBoxString() and map.getBounds() from leaflet documentation which is what I think I would need to make a comparison and write a query for my database data to display in the 'Geo-coded' location entered . My problem is I don't know how to get the actual values and make a comparison for my Python query . Below is my search button part of code that connects to function to display data entered from user on table and map .
Part of the code below :
def search_all(self):
print ('Searching All...')
looking = str(self.lookall.text())
if looking == "":
QMessageBox.about(self, "No Info ", " Please enter value ")
else :
conn = #connection to DB
cursor = conn.cursor()
query = "SELECT*FROM CT_ALL_F WHERE Lic_no LIKE '%s' OR Licensee LIKE '%s' OR FREQ LIKE '%s' OR Power LIKE '%s' OR Installation_address LIKE '%s' OR Business_address LIKE '%s' OR Tel LIKE '%s' " %('%'+looking+'%','%'+looking+'%','%'+looking+'%','%'+looking+'%','%'+looking+'%','%'+looking+'%','%'+looking+'%')
cursor.execute(query)
results = cursor.fetchall()
self.tableWidget.setRowCount(0)
for row_number, row_data in enumerate(results):
self.tableWidget.insertRow(row_number)
for column_number, data in enumerate (row_data):
self.tableWidget.setItem(row_number,column_number,QtWidgets.QTableWidgetItem(str(data)))
pass
pass
coordinates = []
for result in results:
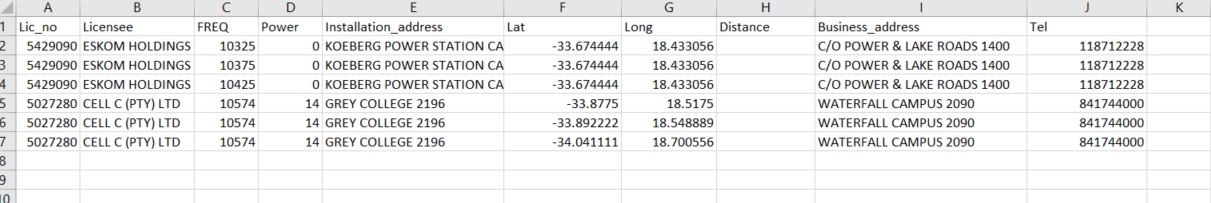
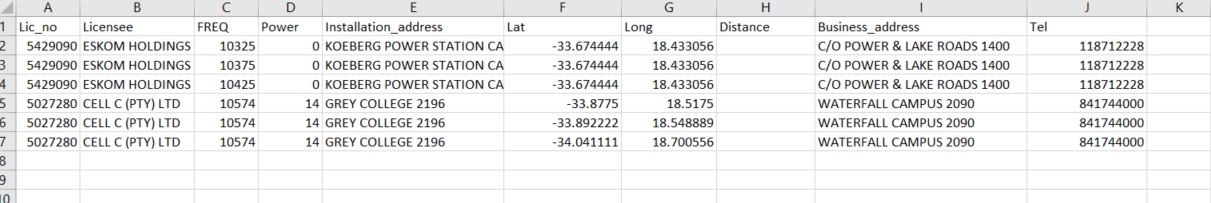
coordinates.append((result[5], result[6] ,(result[0], result[1],result[2],result[3],result[4])))
lat_center = sum([coordinate[0] for coordinate in coordinates]) / len(coordinates)
lng_center = sum([coordinate[1] for coordinate in coordinates]) / len(coordinates)
html = """
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
html { height: 100%; }
body { height: 100%; margin: 0; padding: 0 }
#mapid { height: 100% }
</style>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""/>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
</head>
<body>
<div id="mapDiv" style="width:100%; height:100%"</div>
<script>
"""
html += "var map = L.map('mapDiv').setView([{lat}, {lng}], 10);".format(lat=lat_center, lng=lng_center)
html += """
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.icasa.org.za/">ICASA</a> <br> <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors',
}).addTo(map);
"""
for latitude, longitude , frequency in coordinates:
html += "var marker = L.marker([{lat}, {lng}]);\n ".format(lat=latitude, lng=longitude)
html += "var popupLocation1 = new L.LatLng({lat}, {lng});".format(lat=latitude, lng=longitude )
html += """var popupContent1 = ("License number : {freq}<br>Licensee: {dek}<br>Frequency : {lek}<br>Power : {sek}<br>Location : {mek}<br>"),""".format(freq=frequency[0],dek=frequency[1],lek=frequency[2],sek=frequency[3],mek=frequency[4])
html += "popup1 = new L.Popup();"
html += "popup1.setLatLng(popupLocation1);"
html += "popup1.setContent(popupContent1);"
html+= "marker.bindPopup(popupContent1);"
html += "map.addLayer(popup1).addLayer(marker);"
html += "L.Control.geocoder().addTo(map);</script> </body> </html>"
self.view.setHtml(html)
I basically want to achieve following : User enters a certain Location on the Map with the Leaflet Geocode function . The Map then go's to that location . In addition to that , I want my markers displayed that fit within the map bounds . Thus if my Lat Long info in DB falls within map bounds , display it on map .