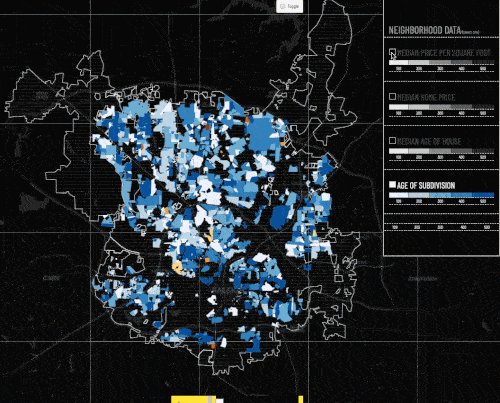
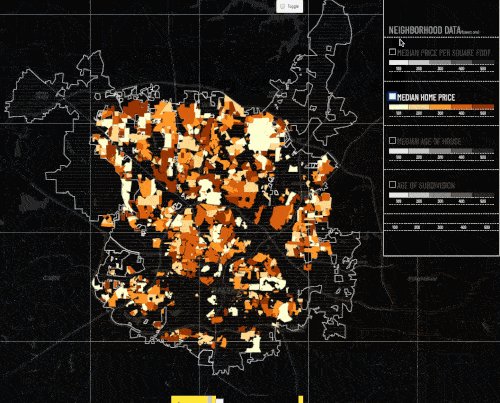
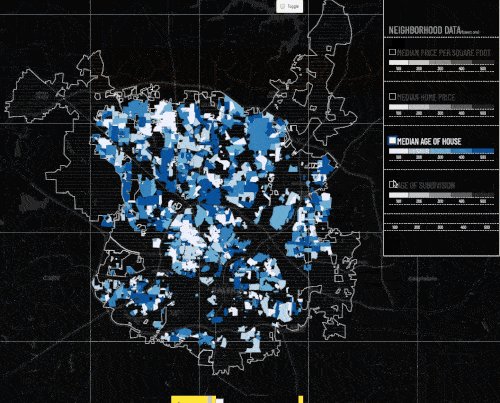
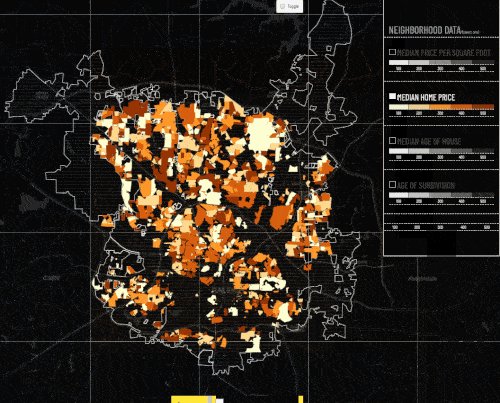
I'm working on an interactive leafletLeaflet map with about 1000 geoJSONGeoJSON features. When I click on a one of the menu items on right, iI use a function to style the feature according the values of the active property:
let toChangeTo = getColor(layer.feature.properties[propName], activeKey, subdivisionDefaultStyle);
layer.setStyle(toChangeTo);
This is the CSS I use so that the features transition:
.leaflet-interactive{
transition: fill .75s;
}
I've made sure my geoJSONGeoJSON files are as small as possible. I'm wondering if there's a way to change the styles of the features successively, rather than all at once, so there isn't so much lag. Can anyone recommend an approach to make this animation run at a faster fpsFPS?
Below is a demonstration: