I'm developing an application that contains a tilted map based on OL-Cesium. The "camera" height is very low (zoom level is the highest), and the view is "moving" continuously, like a car navigation in 3D view. The moving speed is between 0 and 70 km/h. The map has some tileWMS layers published by GeoServer. There are no problems with them. However, there is a polygon layer with dynamically changing content (inserts in about every second). The source of this layer is a PostGIS table.
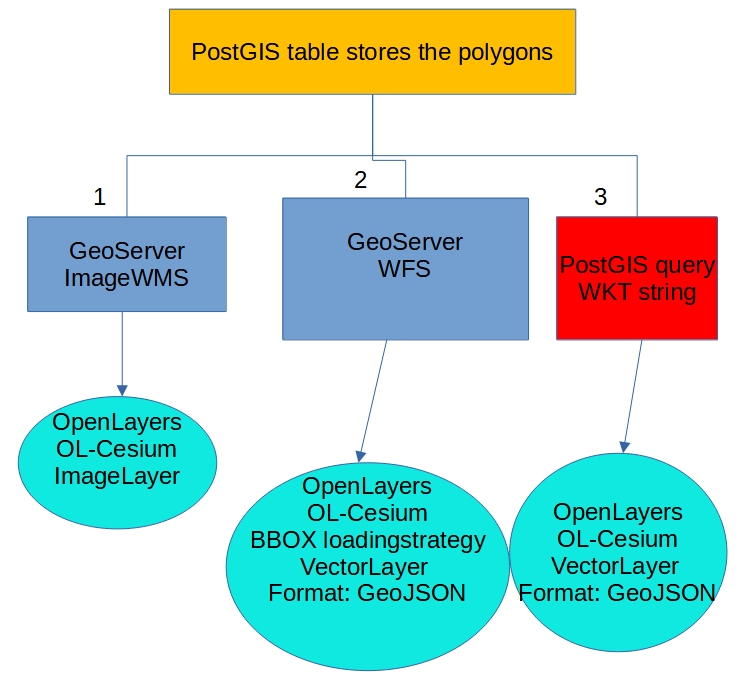
Now, I'm trying some methods to put this data onto the map. I think that the tileWMS is not an appropriate choice for dynamically changing data. Now, I tried the ImageWMS. It performs well in 2D view, but in 3D it is very slow (and the polygons look very bad due to the high scale). The second option is the WFS with GeoJSON format and BBOX loading strategy. In this case, the problem is the very high CPU and the RAM using is growing continuously. So, now I'm trying to find a better solution:
1. Call a function with a defined frequency (50-100 ms) which selects the polygons from the PostGIS table that are within X meters like this:
SELECT ST_AsText(ST_Collect(geom)) FROM table t WHERE
ST_Dwithin(t.geom,ST_SetSRID(ST_Point(x_coord,y_coord),4326)),0.003);
2. Store the results in WKT format in a string.
3. Pass the WKT string to the OpenLayers.
4. Refresh the data source of the vector layer like this:
> function refreshVectorSource(polygonWKT) {
> vectorSource.clear();
> var format = new ol.format.GeoJSON({
> featureProjection:"EPSG:4326"
> });
> vectorSource.addFeatures(format.readFeatures(polygonWKT))};
Call a function with a defined frequency (50-100 ms) which selects the polygons from the PostGIS table that are within X meters like this:
SELECT ST_AsText(ST_Collect(geom)) FROM table t WHERE ST_Dwithin(t.geom,ST_SetSRID(ST_Point(x_coord,y_coord),4326)),0.003);Store the results in WKT format in a string.
Pass the WKT string to the OpenLayers.
Refresh the data source of the vector layer like this:
function refreshVectorSource(polygonWKT) { vectorSource.clear(); var format = new ol.format.GeoJSON({ featureProjection: "EPSG:4326" }); vectorSource.addFeatures(format.readFeatures(polygonWKT)) };
What do you think? Do you have any suggestions? Or any other idea?