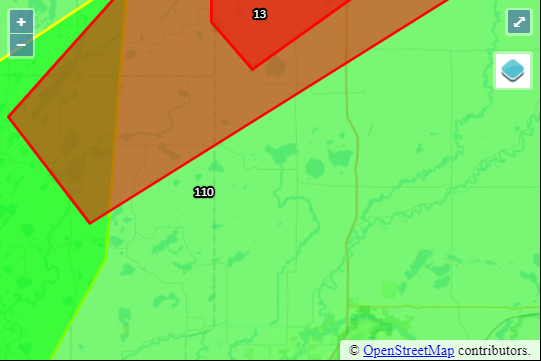
I can't seem to find a solution to allow panning or zooming when a vector layer polygon fills the entire map area. My current solution is to use the zoom out button to zoom out far enough to find an open area of the map to click on to pan and zoom. Is there a way to propagate the pan/zoom capabilities through the vector layer features?
Even in the OL code (https://github.com/openlayers/openlayers/blob/v6.5.0/src/ol/control/Zoom.js), I don't see any reference to vector layers preventing zooming:
zoomByDelta_(delta) {
const map = this.getMap();
const view = map.getView();
if (!view) {
// the map does not have a view, so we can't act
// upon it
return;
}
const currentZoom = view.getZoom();
if (currentZoom !== undefined) {
const newZoom = view.getConstrainedZoom(currentZoom + delta);
if (this.duration_ > 0) {
if (view.getAnimating()) {
view.cancelAnimations();
}
view.animate({
zoom: newZoom,
duration: this.duration_,
easing: easeOut,
});
} else {
view.setZoom(newZoom);
}
}
}
}