With this Bootstrap icons css link
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
and font name bootstrap-icons it worked:
var image_style_warning = new ol.style.Style({
text: new ol.style.Text({
text: '\uf220',
fill: new ol.style.Fill({color: 'red'}),
stroke: new ol.style.Stroke({color: 'yellow', width: 1}),
font: '100px bootstrap-icons'
})
});
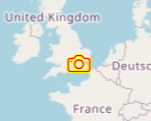
Here is the result:
This shows there is a race condition and initially icon is displayed before font is loaded. When icon style is set with some setTimeout delay, event with 0 delay value, icon is displayed correctly also on initial page show.