How can I overwrite the url of OpenLayers.Protocol.HTTP? I tried
searchformPanel.protocol.url
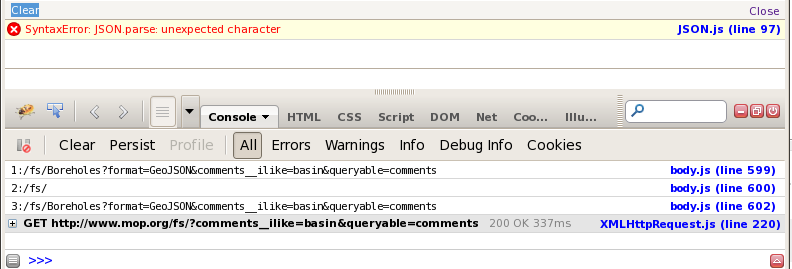
and it works (checked with console.log), but at the end the original url is sent (in the code below: url: '/fs/') (see attached picture).

This is the code:
var searchformPanel = new GeoExt.form.FormPanel({
border: false,
width: 250,
protocol: new OpenLayers.Protocol.HTTP({
url: '/fs/',
format: new OpenLayers.Format.GeoJSON()
}),
items:[{
xtype: 'combo',
id: 'idcombo',
store: new Ext.data.SimpleStore({
fields:['fsclass','ollayer'],
data:[["Boreholes","Boreholes"],["All_layers","All layers"]]
}),
displayField: 'ollayer',
valueField: 'fsclass',
fieldLabel: 'Layer',
emptyText: 'select a layer',
submitValue: false,
selectOnFocus: true,
mode: 'local',
typeAhead: true,
editable: false,
forceSelection: true,
triggerAction: 'all'
},{
xtype: 'textfield',
id: 'idtextfield',
fieldLabel: 'Find features',
emptyText: 'enter word',
name: 'comments__like',
allowBlank: false
}],
listeners:{
actioncomplete: function(form, action){
searchShowTip(action.response.features);
}
},
buttons:[{
text: 'search',
listeners:{
click: function(){
var comboLayer = Ext.getCmp('idcombo').getRawValue();
var keyword = Ext.getCmp('idtextfield').getRawValue();
var newUrl = '/fs/' + comboLayer + '?format=GeoJSON&comments__ilike=' + keyword + '&queryable=comments';
console.log('1:' + newUrl);
//this gets '/fs/' from the searchformPanel
console.log('2:' + searchformPanel.protocol.url);
searchformPanel.protocol.url = newUrl;
console.log('3:' + searchformPanel.protocol.url);
searchformPanel.search();
}
}
}]
});
Please any support about this is very welcome, thank you!