I have a problem with my interactivity and I can't solve alone. When mouse hover are on any point I would like show by console.log any column of my dataset.
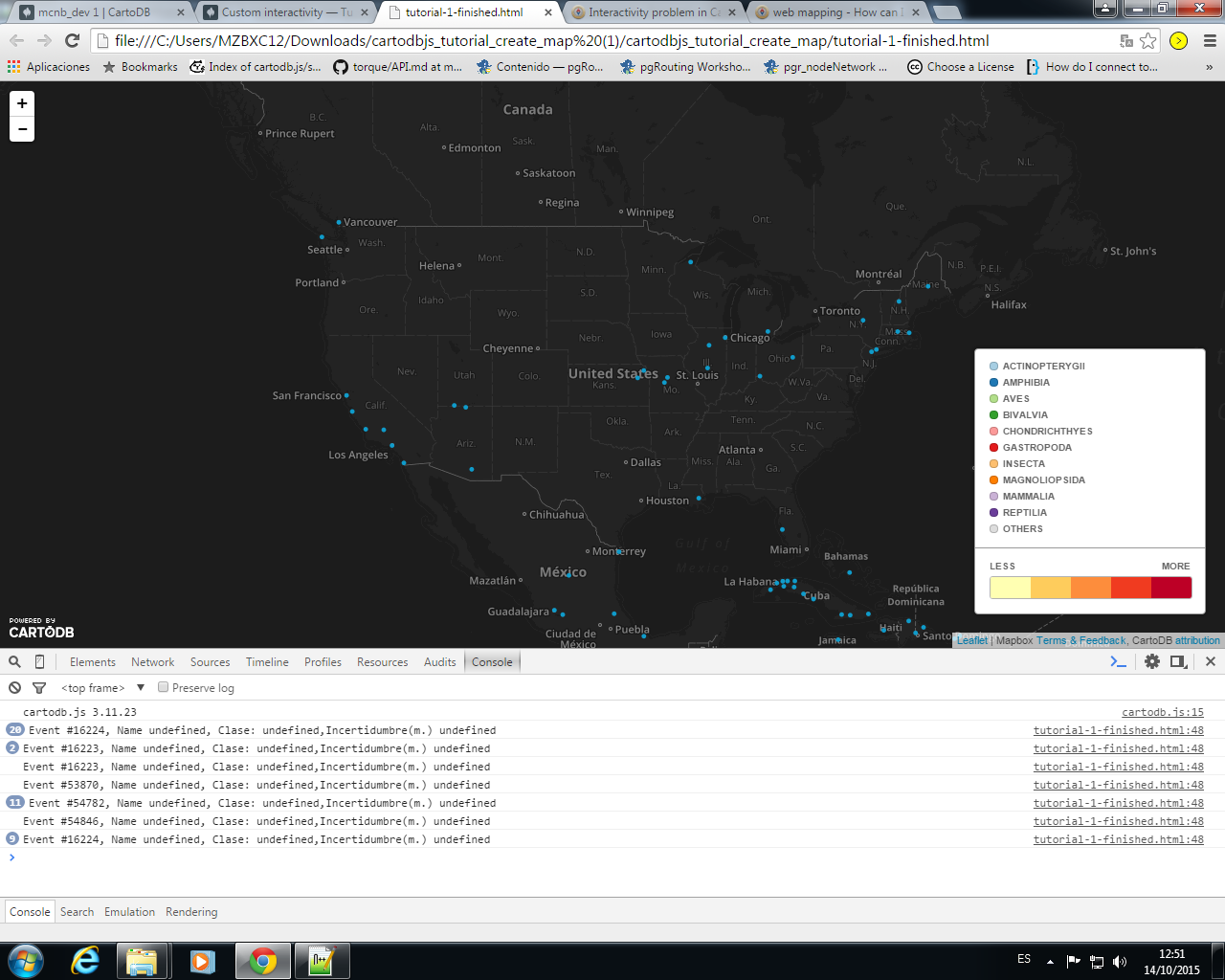
With my code, only show me cartodb_id.
var map;
function init(){
// initiate leaflet map
map = new L.Map('cartodb-map', {
center: [40,-98],
zoom: 4
})
L.tileLayer('https://dnv9my2eseobd.cloudfront.net/v3/cartodb.map-4xtxp73f/{z}/{x}/{y}.png', {
attribution: 'Mapbox <a href="http://mapbox.com/about/maps" target="_blank">Terms & Feedback</a>'
}).addTo(map);
var layerUrl = 'https://mcnb.cartodb.com/api/v2/viz/85aef586-5c57-11e5-9915-0e73ffd62169/viz.json';
// change the query for the first layer
var subLayerOptions = {
sql: "SELECT * FROM mcnb_dev",
cartocss: "#example_cartodbjs_1{marker-fill: #109DCD; marker-width: 5; marker-line-color: white; marker-line-width: 0;}"
}
cartodb.createLayer(map, layerUrl)
.addTo(map)
.on('done', function(layer) {
layer.on('featureOver', function(e, pos, pixel, data) {
// print data to console log
console.log("Event #" + data.cartodb_id + ", Name " + data.name + ", Clase: " + data.class+ ",Incertidumbre(m.) " + data.coordinateuncertaintyinmeters );
});
// change the query for the first layer
var subLayerOptions = {
interactivity: "cartodb_id,class,coordinateuncertaintyinmeters",
sql: "SELECT * FROM mcnb_dev",
cartocss: "#example_cartodbjs_1{marker-fill: #109DCD; marker-width: 5; marker-line-color: white; marker-line-width: 0;}"
}
var sublayer = layer.getSubLayer(0);
sublayer.set(subLayerOptions);
// sublayer.infowindow.set('template', $('#infowindow_template').html());
sublayer.on('featureClick', function(e, latlng, pos, data) {
alert("Hey! You clicked " + data.cartodb_id);
});
}).on('error', function() {
//log the error
});
}
SubLayer featureClick works but featureOver not.