I am creating a leaflet layer tree control with some baselayers and overlays, and I'm having problems with the order of the layers.
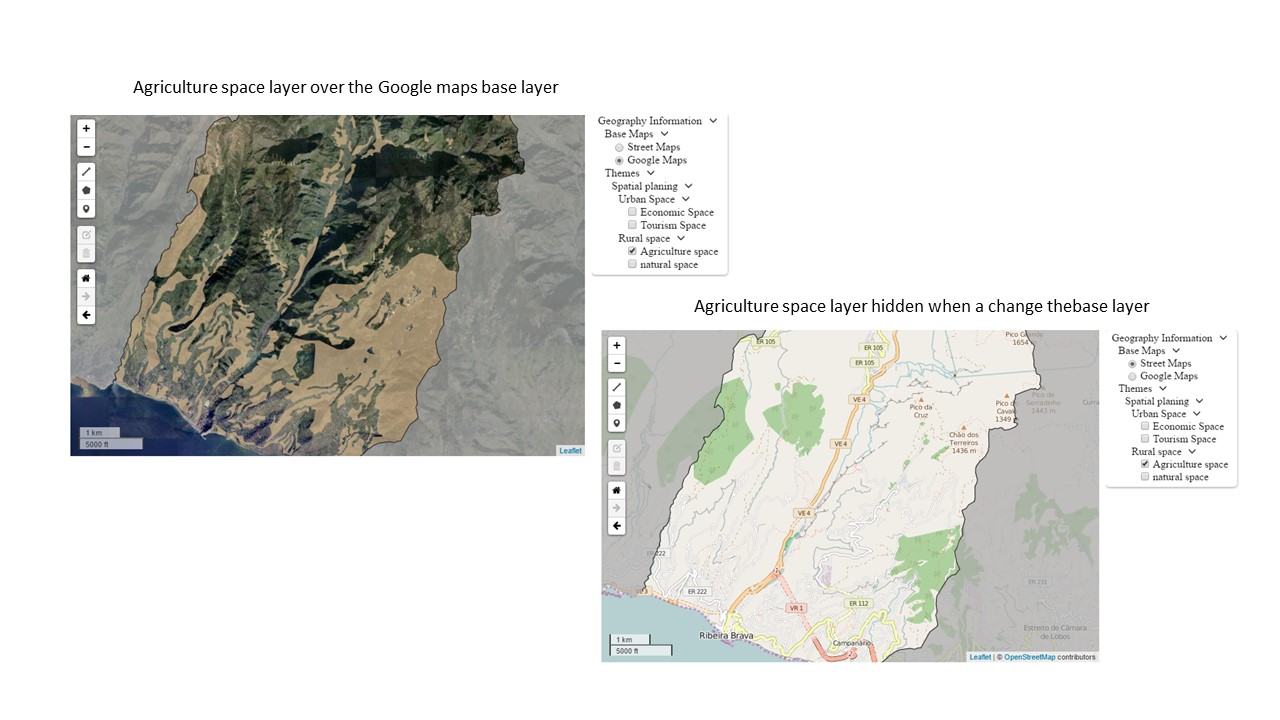
When a change a base layer, this overlap the overlays.
This is the part of the code that I use to add the control:
//...
//create the base layers service
var baselayers = {
GOOGLE1: function(layerSettings) {
return new L.tileLayer('http://{s}.google.com/vt/lyrs=s&x={x}&y={y}&z={z}', {
maxZoom: 20,
minZoom: 12,
subdomains: ['mt0', 'mt1', 'mt2', 'mt3']
})
},
OSM1: function(layerSettings) {
return new L.tileLayer(
'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 20,
minZoom: 12,
})
}
};
var tree = [
//Start the root
{
"code": "root",
"name": "Geography Information",
"active": true,
"selectedByDefault": false,
"openByDefault": true,
"childLayers": [
//Start the base layers
{
"code": "base",
"name": "Base Maps",
"active": true,
"selectedByDefault": true,
"openByDefault": true,
"childLayers": [
//Start the Open Street Maps
{
"code": "osm",
"name": "Street Maps",
"active": true,
"selectedByDefault": true,
"openByDefault": true,
"childLayers": [],
"selectType": null,
"serviceType": "OSM1",
"params": {}
},
//Finish the Oop Street Maps
//Start the Google Maps
{
"code": "google",
"name": "Google Maps",
"active": true,
"selectedByDefault": false,
"openByDefault": true,
"childLayers": [],
"selectType": "NONE",
"serviceType": "GOOGLE1",
"params": {}
} //Finish the Google Maps
],
"selectType": "SINGLE",
"serviceType": null,
"params": {}
},
//Finish the base layers
//Start the Themes group - Overlays
{
"code": "overlays",
"name": "Themes",
"active": true,
"selectedByDefault": false,
"openByDefault": true,
"childLayers": [
//Start the Layer Group Spatial planing
{
"code": "Spatial planing",
"name": "Spatial planing",
"active": true,
"selectedByDefault": true,
"openByDefault": true,
"childLayers": [
//Start the Urban Space Layer group
{
"code": "Urban Space",
"name": "Urban Space",
"active": true,
"selectedByDefault": true,
"openByDefault": true,
"childLayers": [
//Start the layer Economic Space
{
"code": "Economic Space",
"name": "Economic Space",
"active": true,
"selectedByDefault": false,
"openByDefault": null,
"childLayers": [],
"selectType": null,
"serviceType": "WMS",
"params": {
"service": "WMS",
"format": "image/png",
"layers": "rbrava:espaco_de_actividades_economicas",
"url": "http://localhost:8080/geoserver/rbrava/wms",
"transparent": "TRUE"
}
}
// Finish the layer Economic space
,
//Start the Tourism Space layer
{
"code": "Tourism Space",
"name": "Tourism Space",
"active": true,
"selectedByDefault": false,
"openByDefault": null,
"childLayers": [],
"selectType": null,
"serviceType": "WMS",
"params": {
"service": "WMS",
"format": "image/png",
"layers": "rbrava:espaco_de_ocupacao_turistica",
"url": "http://localhost:8080/geoserver/rbrava/wms",
"transparent": "TRUE"
}
}
// Finish the Tourism space layer
],
"selectType": "MULTIPLE",
"serviceType": null,
"params": {}
},
//Finish the Urban Space Layer group
//Start the Rural Space Layer group
{
"code": "Rural space",
"name": "Rural space",
"active": true,
"selectedByDefault": true,
"openByDefault": true,
"childLayers": [
//Start the Agriculture space layer
{
"code": "Agriculture space",
"name": "Agriculture space",
"active": true,
"selectedByDefault": false,
"openByDefault": null,
"childLayers": [],
"selectType": null,
"serviceType": "WMS",
"params": {
"service": "WMS",
"format": "image/png",
"layers": "rbrava:espaco_agricola",
"url": "http://localhost:8080/geoserver/rbrava/wms",
"transparent": "TRUE"
}
},
//Finish the Agriculture space layer
//Start the Natural space layer
{
"code": "natural space",
"name": "Natural space",
"active": true,
"selectedByDefault": false,
"openByDefault": null,
"childLayers": [],
"selectType": null,
"serviceType": "WMS",
"params": {
"service": "WMS",
"format": "image/png",
"layers": "rbrava:espaco_natural",
"url": "http://localhost:8080/geoserver/rbrava/wms",
"transparent": "TRUE"
}
}
//Finish the Natural space layer
],
"selectType": "MULTIPLE",
"serviceType": null,
"params": {}
}
//finish the Rural space layer group
],
"selectType": "NONE",
"serviceType": null,
"params": {}
}, //finish the Spatial planning layer group
],
"selectType": "NONE",
"serviceType": null,
"params": {}
}
//finish Themes group - Overlays
],
"selectType": "NONE",
"serviceType": null,
"params": {}
}
//finish ROOT
];
// create the control
var control_layers = new L.Control.LayerTreeControl({
layerTree: tree,
openByDefault: true,
layerBuilders: baselayers
}).addTo(map);
//...