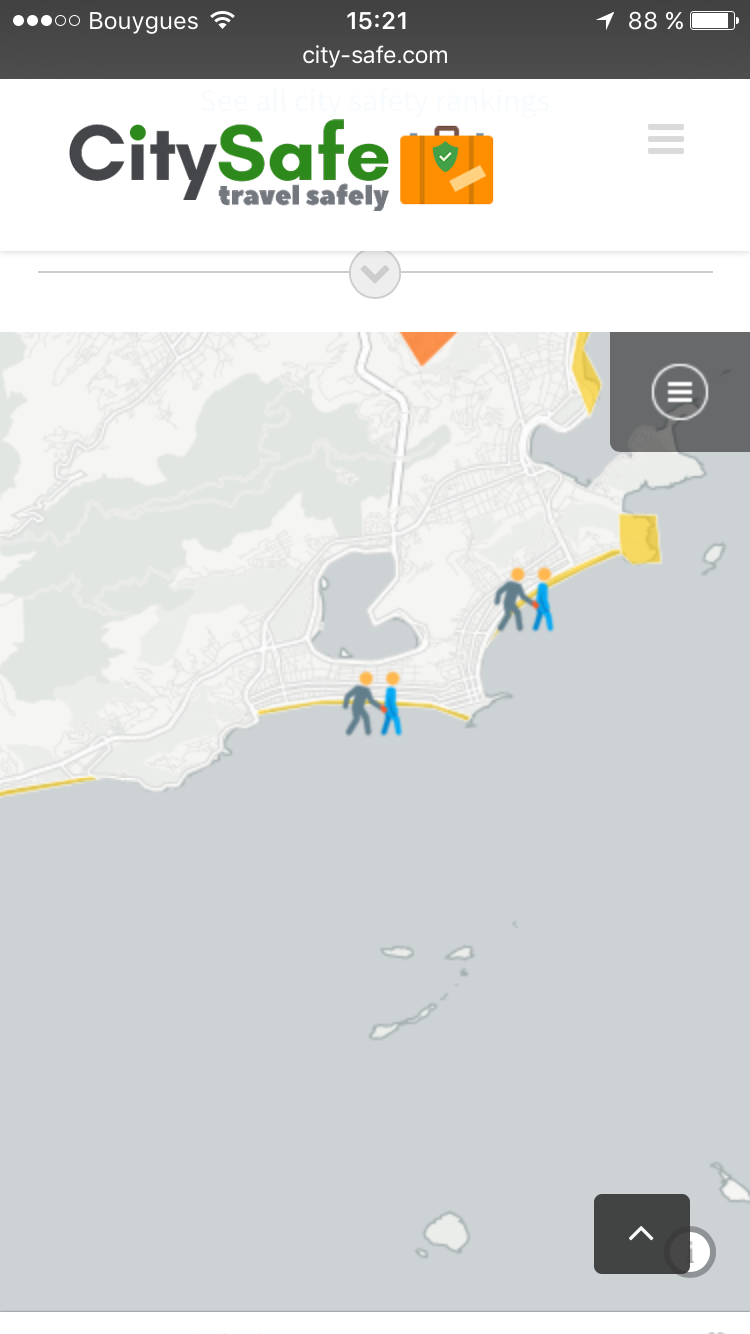
I am using carto on my website through embedded iframes, and I have an issue on mobile : the map takes the full width of the screen, making it hard to scroll to the bottom of the page, as can be seen on the pic.
Could anyone give me a CSS workaround to give all the iframes a left and right margin? Given that I cannot add the margin to the containers directly.
<iframe width="100%" height="520" frameborder="0" src="https://topraf.cartodb.com/viz/5c19c6fe-34bc-11e6-a91c-0e31c9be1b51/embed_map" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>