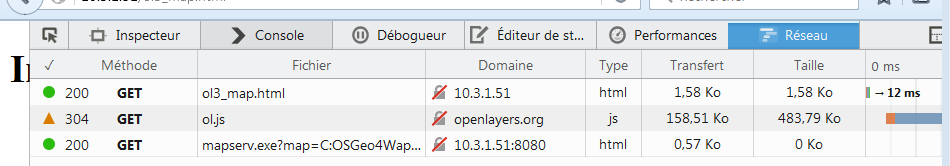
I am trying to include a mapserver WMS in Openlayers-3 using custom projection without proj4j.js, according to this. I have no image, no error message and Openlayers is getting mapserver .map according to debug tools, window network.
 I suppose a problem of projection (?) but can't identify it.
I suppose a problem of projection (?) but can't identify it.
<!doctype html>
<html lang="en">
<head>
<style>
#map {
height: 256px;
width: 512px;
}
.ol-attribution a{
color: black;
}
</style>
<script src="http://openlayers.org/en/v3.17.1/build/ol.js" type="text/javascript"></script>
<title>OpenLayers 3</title>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Image({
title: 'operations Inrap',
source: new ol.source.ImageWMS({
url: 'http://10.3.1.51:8080/cgi-bin/mapserv.exe?map=C:\OSGeo4W\apache\htdocs\fond_mapserver.map',
params: {'LAYERS': 'Interrégions',
//'CRS': 'EPSG:2154',
'FORMAT': 'image/jpeg'},
serverType: 'mapserver',
extent: [93501.1, 6044342.00, 1248133.25, 7115784.50]
})
})
],
view: new ol.View({
projection: new ol.proj.Projection({
code:'EPSG:2154',
units: 'm'
}),
center: [681845, 6606361],
zoom:10
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: true
}
}),
});
</script>
