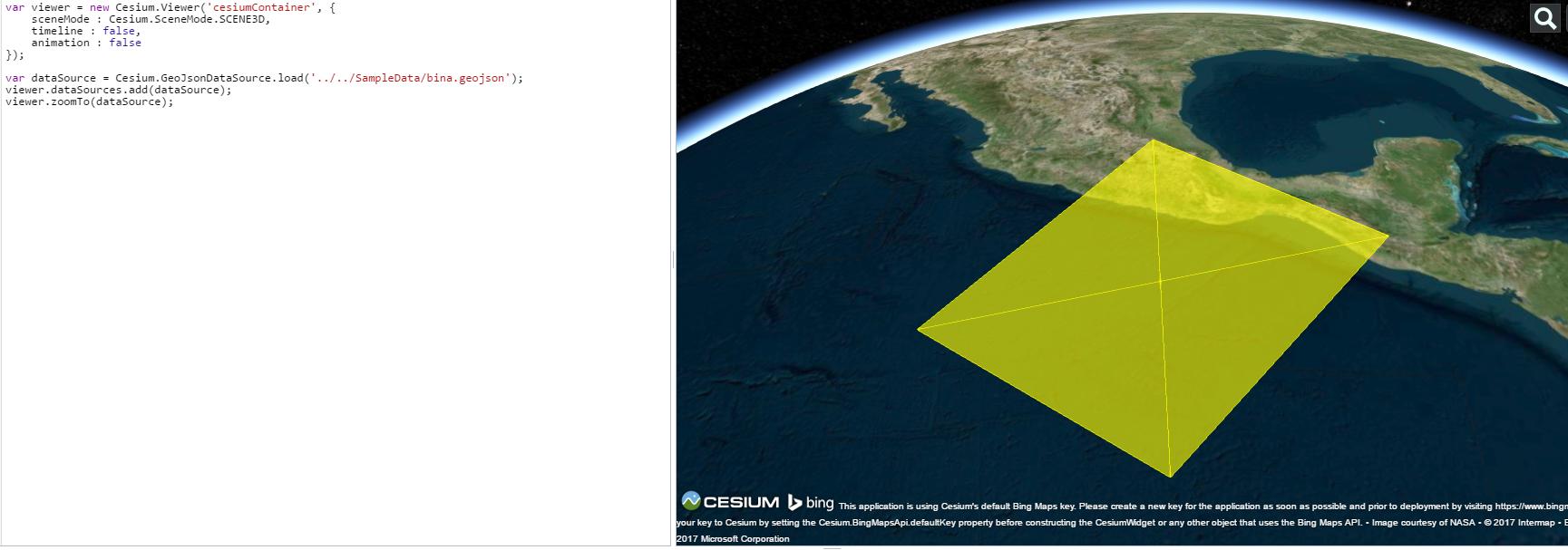
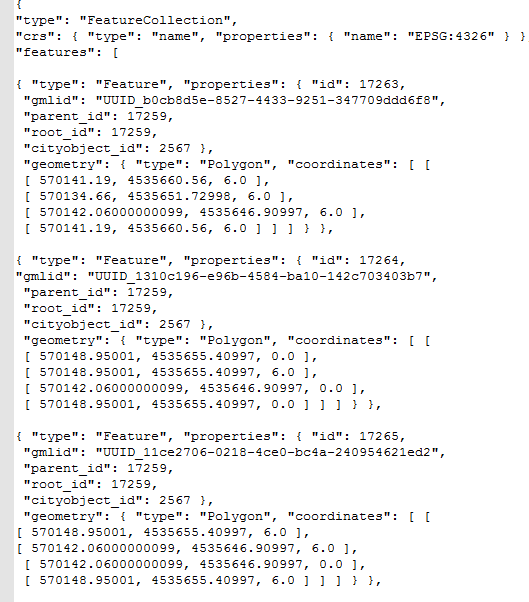
I am trying to add a building geometry as GeoJSON to Cesium virtual globe. But the 3d building geometry is seen 2D polygon. Here is a picture from GeoJSON file and Cesium. As can be seen GeoJSON file includes z coordinates.
-
In your case i would have wondered not about the missing height but the size of the building and where it is. Your coordinate reference is wrong. You put WGS 84 as EPSG in there but your coordinates are something else (UTM?). How you created the GeoJSON?– MatteCommented Mar 6, 2017 at 19:17
-
yes coordinates are wrong but not important for me now. Coordinate system are UTM 37N. In order to open it I changed CRS in geojson file as 4326 @Matte– user51044Commented Mar 6, 2017 at 19:33
Add a comment
|
2 Answers
The z value in GeoJSON refers to the Height above the ground, so it is not a 3D file, you can store the polygon heights as attributes so that your properties are:
"id", "gmlid", "parent_is", "root_id", "cityobject_id", "building_height"
Run this code "the heights are based on "parent_id". (should all have the same height)
var viewer = new Cesium.Viewer('cesiumContainer');
var promise = Cesium.GeoJsonDataSource.load('../../SampleData/bina.gejson');
promise.then(function(dataSource) {
viewer.dataSources.add(dataSource);
var entities = dataSource.entities.values;
for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
//Extrude the polygon based on any attribute you desire
entity.polygon.extrudedHeight = entity.properties.parent_id;
}
});
viewer.zoomTo(promise);
-
what if the the geojson surface is slope . fro example lets say there is triangle plane, and all 3 points of this plane of different height hence it has slope . now my question that will this slope be represented correctly if we use height from the properties ? Commented Jun 26, 2019 at 7:17
ES6+, if needed:
const viewer = new Cesium.Viewer('cesiumContainer');
const GeoJSON = '../../SampleData/bina.gejson';
const loadData = async () => {
try {
const dataSource = await Cesium.GeoJsonDataSource.load(GeoJSON);
viewer.dataSources.add(dataSource);
const entities = dataSource.entities.values;
for (var i = 0; i < entities.length; i++) {
const entity = entities[i];
//Extrude the polygon based on any attribute you desire
entity.polygon.extrudedHeight = entity.properties.parent_id;
}
viewer.zoomTo(dataSource);
}
catch (err) {
console.log("Error: ", err);
}
}
loadData();