In QGIS 3.4 I have imported my customised icon (which was obtained through the .jpeg image conversion) for point layers using an SVG file.
This works well except for the fact that the original colour was replaced by black.
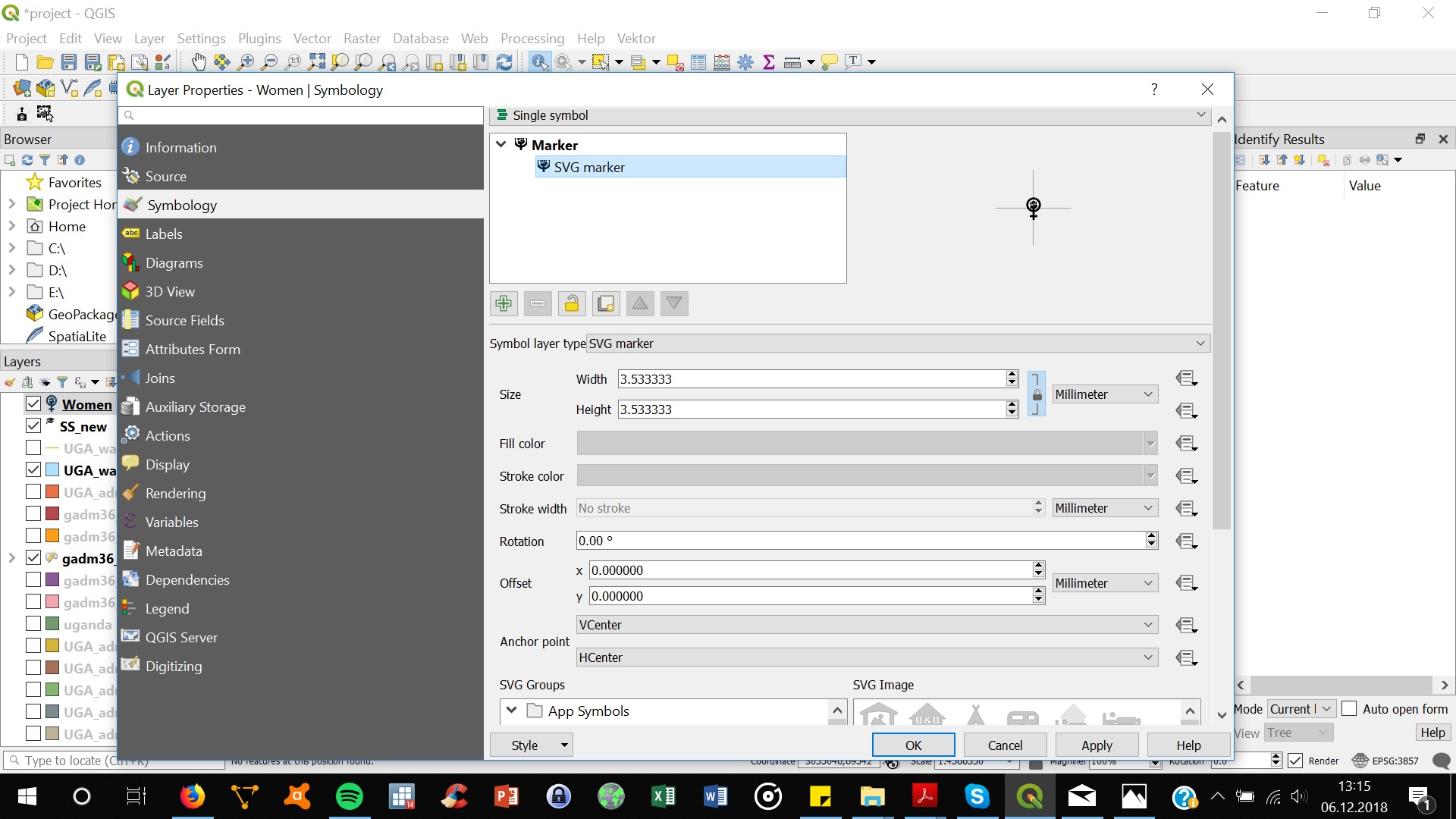
Under the "Symbology" menu I cannot change the colour of the "SVG marker" (see picture below).
If I try to change it in the level above under "Marker" this does not change the colour of the icon. Any ideas or suggestions?
Here is the code of my SVG (opened in Browser):
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="260.000000pt" height="390.000000pt" viewBox="0 0 260.000000 390.000000" preserveAspectRatio="xMidYMid meet">
<g transform="translate(0.000000,390.000000) scale(0.100000,-0.100000)" fill="#000000" stroke="none">
<path d="M1163 3850 c-217 -23 -457 -120 -639 -261 -129 -99 -270 -272 -346
-424 -92 -183 -130 -349 -130 -565 -1 -351 118 -638 366 -886 180 -180 367
-283 611 -339 l100 -22 0 -264 0 -264 -237 -3 -238 -2 0 -170 0 -170 238 -2
237 -3 3 -237 2 -238 170 0 170 0 2 238 3 237 238 3 237 2 0 170 0 170 -237 2
-238 3 0 264 0 264 100 22 c244 56 431 159 611 339 185 185 290 380 345 639
31 144 31 362 -1 502 -58 259 -161 447 -344 631 -185 184 -394 297 -646 348
-97 19 -273 27 -377 16z m362 -369 c263 -69 477 -246 595 -493 66 -138 84
-220 83 -388 0 -175 -18 -255 -92 -405 -108 -220 -311 -392 -545 -464 -101
-31 -96 -35 -96 73 l0 93 92 53 c241 137 374 295 386 460 9 124 -33 188 -138
212 -41 9 -74 8 -181 -6 -186 -26 -252 -14 -312 54 -22 24 -33 29 -50 24 -60
-19 -87 -124 -52 -199 26 -54 65 -83 132 -99 55 -12 69 -12 122 1 33 9 68 13
76 9 25 -9 1 -43 -43 -61 -59 -25 -133 -9 -277 61 -117 56 -205 72 -302 55
-78 -14 -112 -32 -149 -82 -43 -59 -56 -122 -43 -212 9 -62 18 -87 43 -120 53
-70 170 -125 291 -136 l60 -6 3 -97 c3 -113 8 -109 -94 -77 -190 59 -373 192
-484 354 -46 68 -107 203 -132 292 -31 112 -30 334 1 448 94 350 368 603 724
671 98 19 279 11 382 -15z"/>
<path d="M1363 3270 c-38 -15 -63 -121 -70 -292 -7 -167 4 -217 58 -263 94
-78 187 18 227 235 22 117 24 165 6 209 -19 49 -53 75 -130 101 -64 22 -61 22
-91 10z"/>
<path d="M1140 3243 c-69 -24 -121 -63 -155 -117 -28 -46 -30 -56 -27 -130 3
-97 26 -214 54 -273 20 -42 59 -73 91 -73 13 0 77 63 77 75 0 2 11 46 25 97
34 123 56 300 45 358 -5 26 -17 52 -30 62 -26 21 -23 21 -80 1z"/>
<path d="M1685 3140 c-28 -31 -76 -250 -77 -352 0 -67 37 -124 87 -134 48 -9
60 4 109 106 34 72 40 97 44 167 4 79 3 85 -27 131 -37 58 -56 77 -93 91 -21
8 -29 6 -43 -9z"/>
<path d="M744 3008 c-61 -41 -76 -78 -68 -168 16 -177 106 -329 194 -329 44
-1 52 13 63 102 9 70 7 110 -7 224 -10 76 -24 153 -32 171 -12 29 -17 32 -57
32 -34 0 -57 -8 -93 -32z"/>
</g>
</svg>