I'm having a problem with grouping(clustering) markers
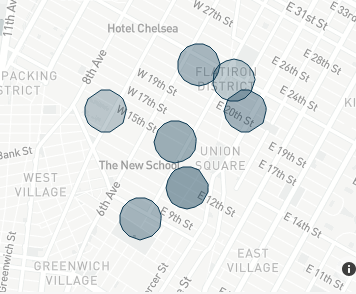
I have a list GeoJSON features that I display as markers in the leaflet. And it looks like this:
These points are saved in my Database and are located on my Geoserver.
And when fetch them from DB I get it like this, then I loop over them and add them as markers.
const points = [
{ lat: 48.371768, lng: 16.723857 },
{ lat: 48.354206, lng: 16.703258 },
{ lat: 48.401474, lng: 16.727156 },
{ lat: 48.283497, lng: 16.545787 },
{ lat: 48.361275, lng: 16.699054 },
{ lat: 48.283497, lng: 16.545787 },
];
The problem that I'm having is that I have to summarize points within a specific radius and group (cluster) them automatically.
I have to expand points for some specific radius say 100 meters
Like in Turf js buffer option:
Like here:
And in Points where those circles intersect with each other, add an additional marker with those I already have
I have tried with Leaflet Clustering marker
https://github.com/Leaflet/Leaflet.markercluster
But haven't had any luck, markers are not displayed at all.
Here is my code so far:
var markers = L.markerClusterGroup({
maxClusterRadius: function (zoom) {
return 10;
},
});
points.forEach((point) => {
const location = { latlng: { lat: point, point: event.lng } };
var marker = L.marker(location.latlng);
markers.addLayer(marker);
this.layers.markersLayer.instance.addLayer(markers);
});
And that works fine, but I would like to cluster points by distance in meters instead of pixels like in maxClusterRadius.



maxClusterRadiusoption should be aNumberbut your're passing aFunctionand expecting it to magically work.map.distance()- get the map width frommap.getSize(), calculate the length (in meters) of a horizontal line crossing the map center just asL.Control.Scaledoes, and do a bit of math to get the meter-to-pixel ratio for the current zoom level and latitude.