TL;DR: Creating nice symbologies for a single layer, where a dotted line doesn't display underneath a dashed line, for sections where the dashed line is a symbology for a larger, more important area. In QGIS.
I'm new to the rule-based symbologies, and i have next to no SQL knowledges, so the solution doesn't strike me intuitively yet - although i see the great potential of the feature already, and thus believe that this is the way to handle it.
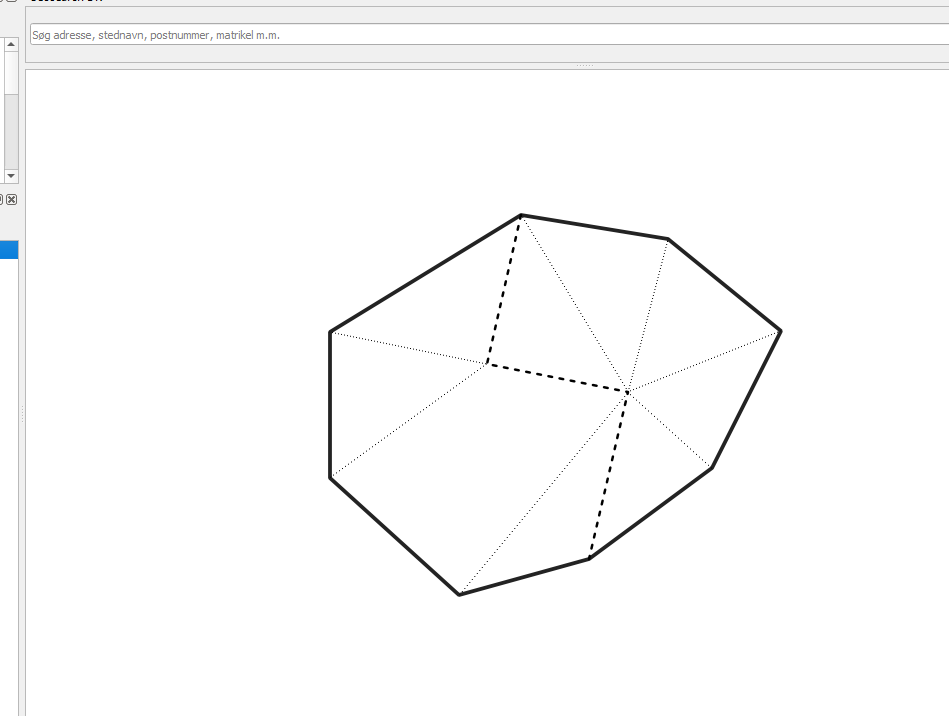
What i seek help to achieving, is portraying boundaries in a presentable way. Let's call them state and town administrative boundaries, as it is very much similar. I've created a polygon layer where i originally had the towns division, and arranged them into states and countries by attribute values. Now i seek to display it in a nice way. Lets say dotted line for towns, dashed for states and a full line for countries. Doing this by traditional simple symbologies creates a dotted line beneath the dashed, and i wish to avoid this. I'm convinced it can be done by rulebased de-selection of sections that is used for a higher level in the hierarchy, but can't figure it out.
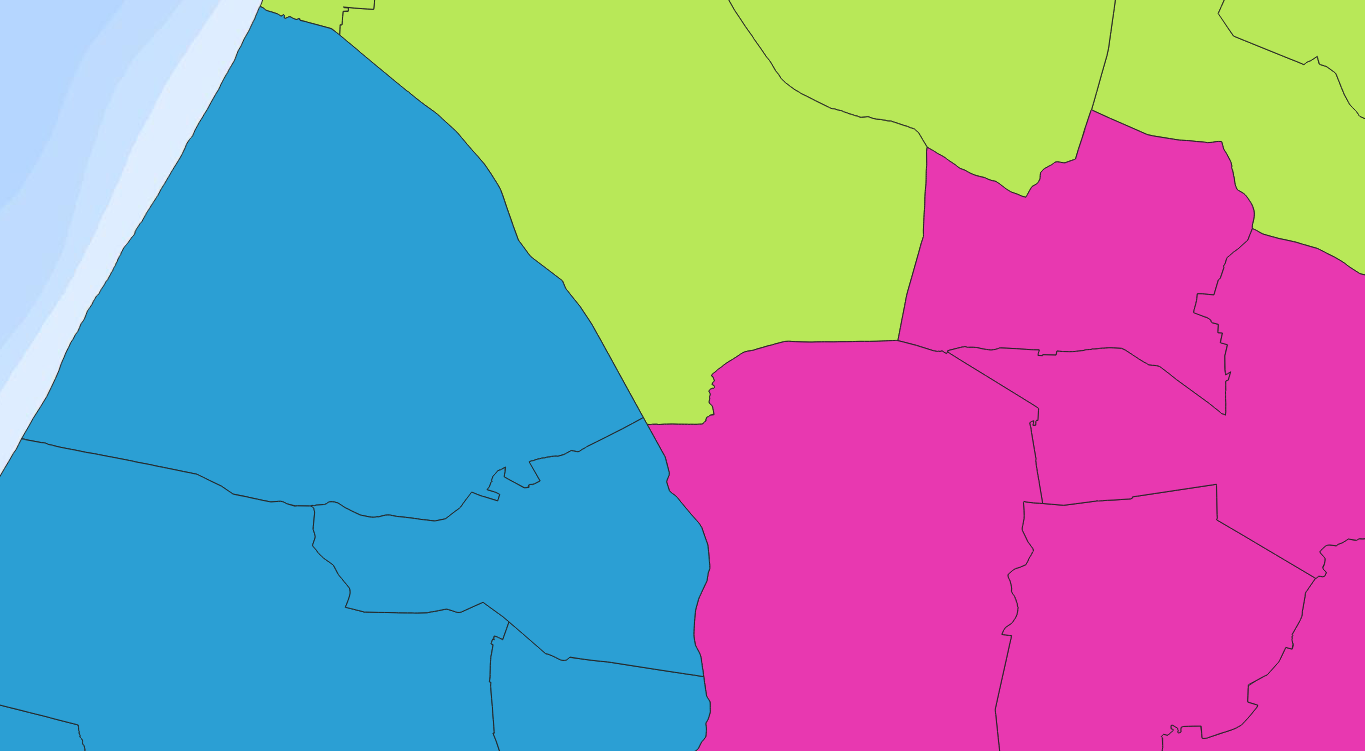
Screenshot of the polygon layer i'm working on. Black borders are the smallest division, coloured areas are grouped by attribute field. And everything in this picture - besides the sea - is grouped by a second attribute as a third and highest tier, that i also wish to apply the symbology rule for in a full black border line, with the two divisions as dotted and dashed respectively, without interferearing each others.