I'm using Leaflet 0.7.1 and want to draw a radial menu (like openstreetmap's iD editor) on top using d3. Some examples I found use Leaflet's overlayPane to append the svg element to:
var svgContainer= d3.select(map.getPanes().overlayPane).append("svg");
On mouseclick, I add the menu and reposition it to the screen xy coords:
map.on('contextmenu', function(e) {
console.log('contextmenu()');
var tooltip;
var center = [e.layerPoint.x, e.layerPoint.y];
var menu = svgContainer.append('g')
.attr("class", 'leaflet-zoom-hide')
.attr('class', 'radial-menu')
.attr('transform', 'translate(' + center + ')')
.attr('opacity', 0);
menu.transition()
.attr('opacity', 1);
menu.append('path')
.attr('class', 'radial-menu-background')
.attr('d', 'M' + r * Math.sin(a0) + ',' +
r * Math.cos(a0) +
' A' + r + ',' + r + ' 0 ' + 0 + ',0 ' +
(r * Math.sin(a1) + 1e-3) + ',' +
(r * Math.cos(a1) + 1e-3)) // Force positive-length path (#1305)
.attr('stroke-width', 50)
.attr('stroke-linecap', 'round');
});
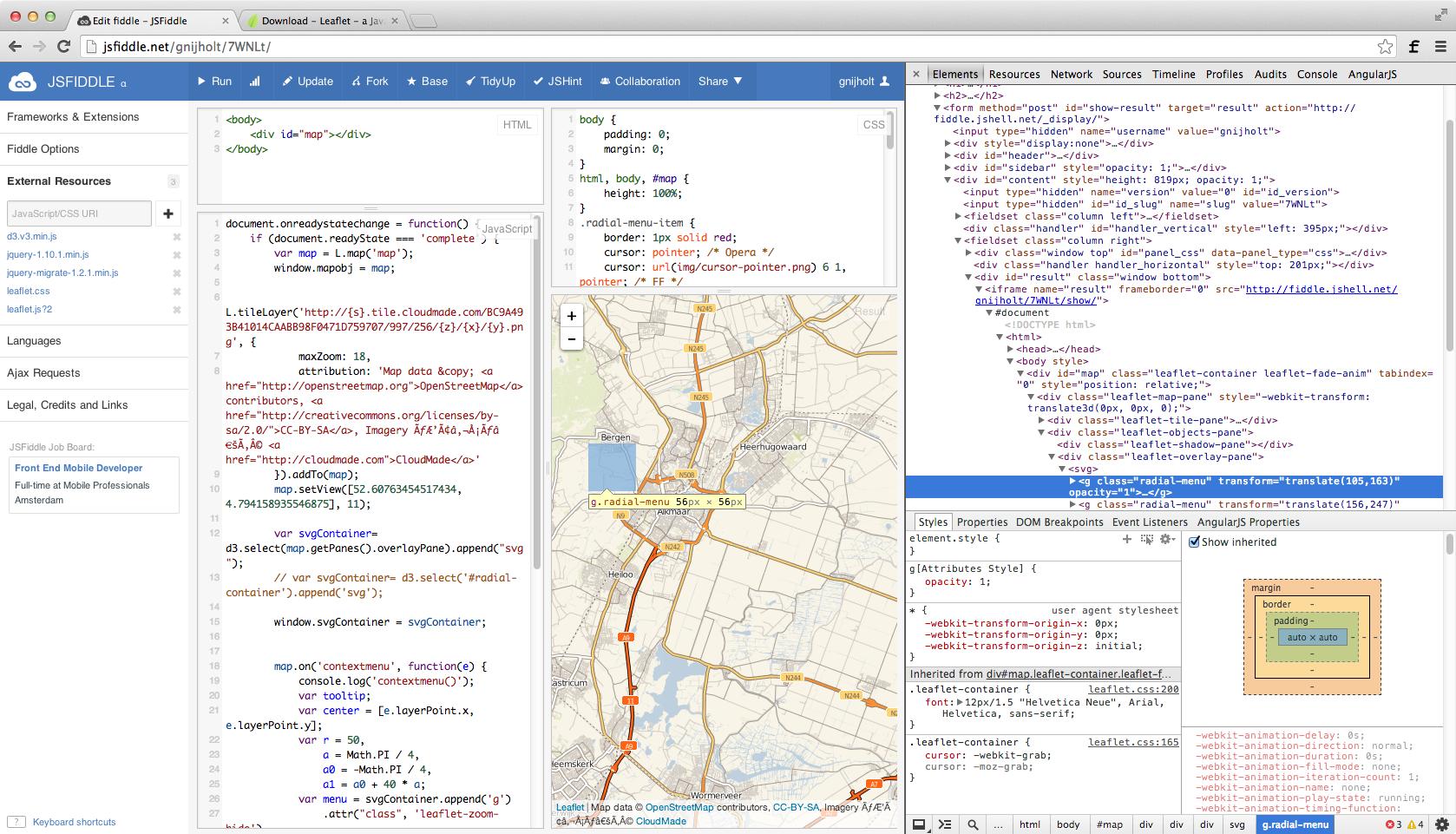
Somehow, the SVG paths get drawn (this is visible in the Chrome Inspector) but are behind the map object. When I 'drag' the SVG element just below the body tag in Inspector, I can see the circle paths.
Any ideas on how I can draw SVG 'menu' elements on top of Leaflet?
Thanks!!

See this fiddle for a demo. Right click or hold to add an invisible element.
Ps. I also asked this question on StackOverflow. Sorry for crossposting.
