I have an Ext application i'm setting up and one of the page panels is a GeoExt map. The layerout of the map area is set up like this:
MapTabs
- Arctic Map Tab
- Map View
- Layer Tree View
- Antarctic Map Tab
- Map View
- Layer Tree View
So essentially, each tab on the MapTabs panel contains a map and a collapsible layer tree. Following is the code for the Arctic Tab. The key lines to the issue I am having are in ArcticMap.js and ArcticTree.js
Basically ArcticMap.js is an ExtView (extended GeoExt.panel.Map) with id: 'ArcticMap'. In ArcticTree I need to get the layers object of the GeoExt map panel ('ArcticMap') and do so using the Ext compoonent query (see ArcticTree.js).
When all is executed the result from the Ext component query looks identical to the result from the GeoExt2 LayerTree example but when I look at the page the layertree folders do not contain any layers.
MapTabs.js
Ext.define('OPS.view.MapTabs.MapTabs' ,{
extend: 'Ext.tab.Panel',
alias: 'widget.maptabs',
requires: [
'OPS.view.MapTabs.ArcticTab.ArcticTab',
'OPS.view.MapTabs.AntarcticTab.AntarcticTab'
],
initComponent: function() {
this.items = [
{
xtype: 'arctictab',
collapsible: false,
header: false,
},
{
xtype: 'antarctictab',
collapsible: false,
header: false,
}
]
this.callParent(arguments);
}
});
ArcticTab.js
Ext.define('OPS.view.MapTabs.ArcticTab.ArcticTab' ,{
extend: 'Ext.Panel',
layout: 'border',
defaults: {
collapsible: false,
split: true,
bodyStyle: 'padding:0px'
},
alias: 'widget.arctictab',
title: 'Arctic',
requires: [
'OPS.view.MapTabs.ArcticTab.ArcticMap',
'OPS.view.MapTabs.ArcticTab.ArcticTree',
],
initComponent: function() {
// ARCTIC MAP TAB ITEMS
this.items = [
{
xtype: 'arcticmap',
region: 'center',
collapsible: false,
header: false,
},
{
xtype: 'arctictree',
region: 'east',
collapsible: true,
width: 200,
}
];
this.callParent(arguments);
}
});
ArcticMap.js
// OPENLAYERS WMS URL
var arcticWms = OPS.Global.baseUrl.concat('/geoserver/arctic/wms');
// DEFINE AN EXT (INNER GEOEXT) OBJECT
Ext.define('OPS.view.MapTabs.ArcticTab.ArcticMap' ,{
id: 'ArcticMap',
extend: 'GeoExt.panel.Map',
alias: 'widget.arcticmap',
zoom: 3,
center: [118200, -1800000],
map: {
allOverlays: false,
projection: "EPSG:3413",
units: 'm',
maxExtent: new OpenLayers.Bounds(-8125549,-6101879,8186727,3197247),
controls: [
new OpenLayers.Control.Navigation({dragPanOptions: {enableKinetic: true}}),
new OpenLayers.Control.Zoom(),
new OpenLayers.Control.MousePosition({prefix: '<a target="_blank" ' +'href="http://spatialreference.org/ref/epsg/3413/">' +'EPSG:3413</a>: '}),
new OpenLayers.Control.ScaleLine(),
new OpenLayers.Control.LayerSwitcher({'ascending':false}),
//new OpenLayers.Control.Click({'active':true})
],
},
layers: [
// BASE LAYERS
new OpenLayers.Layer.WMS(
"Natural Earth I",
arcticWms,
{layers: 'arctic:arctic_naturalearth'},
{isBaseLayer:true}
),
new OpenLayers.Layer.WMS(
"Landsat 7 Natural 90m",
arcticWms,
{layers: 'arctic:greenland_natural_90m'},
{isBaseLayer:true}
),
new OpenLayers.Layer.WMS(
"Landsat 7 B/W 45m",
arcticWms,
{layers: 'arctic:greenland_bw_45m'},
{isBaseLayer:true}
),
// OVERLAYS
coastline = new OpenLayers.Layer.WMS(
"Greenland Coastline",
arcticWms,
{layers: 'arctic:greenland_coastline',transparent:true},
{isBaseLayer:false,visibility:false}
),
rdsFlightlines = new OpenLayers.Layer.WMS(
"Radar Depth Sounder Flightlines",
arcticWms,
{layers: 'arctic:arctic_rds_line_paths',transparent:true},
{isBaseLayer:false,visibility:true}
),
accumFlightlines = new OpenLayers.Layer.WMS(
"Accumulation Radar Flightlines",
arcticWms,
{layers: 'arctic:arctic_accum_line_paths',transparent:true},
{isBaseLayer:false,visibility:false}
),
snowFlightlines = new OpenLayers.Layer.WMS(
"Snow Radar Flightlines",
arcticWms,
{layers: 'arctic:arctic_snow_line_paths',transparent:true},
{isBaseLayer:false,visibility:false}
),
kubandFlightlines = new OpenLayers.Layer.WMS(
"KUBand Radar Flightlines",
arcticWms,
{layers: 'arctic:arctic_kuband_line_paths',transparent:true},
{isBaseLayer:false,visibility:false}
),
// VECTOR LAYERS
polygonBoundary = new OpenLayers.Layer.Vector(
'',
{displayInLayerSwitcher:false}
),
selectedLine = new OpenLayers.Layer.Vector(
'',
{displayInLayerSwitcher:false}
)
]
});
ArcticTree.js
Ext.define('OPS.view.MapTabs.ArcticTab.ArcticTree' ,{
extend: 'GeoExt.tree.Panel',
alias: 'widget.arctictree',
title: 'Map Layer Selection',
initComponent: function() {
this.rootVisible = false,
this.lines = false,
this.store = Ext.create('Ext.data.TreeStore', {
model: 'GeoExt.data.LayerTreeModel',
root: {
expanded: true,
children: [
{
plugins: [
{
ptype: 'gx_layercontainer',
store: Ext.ComponentQuery.query('#ArcticMap').layers
}
],
expanded: true
},
{
plugins: ['gx_baselayercontainer'],
expanded: true,
text: "Reference Layers"
},
{
plugins: ['gx_overlaylayercontainer'],
expanded: true,
text: "Data Layers"
}
]
}
});
this.callParent(arguments);
}
});
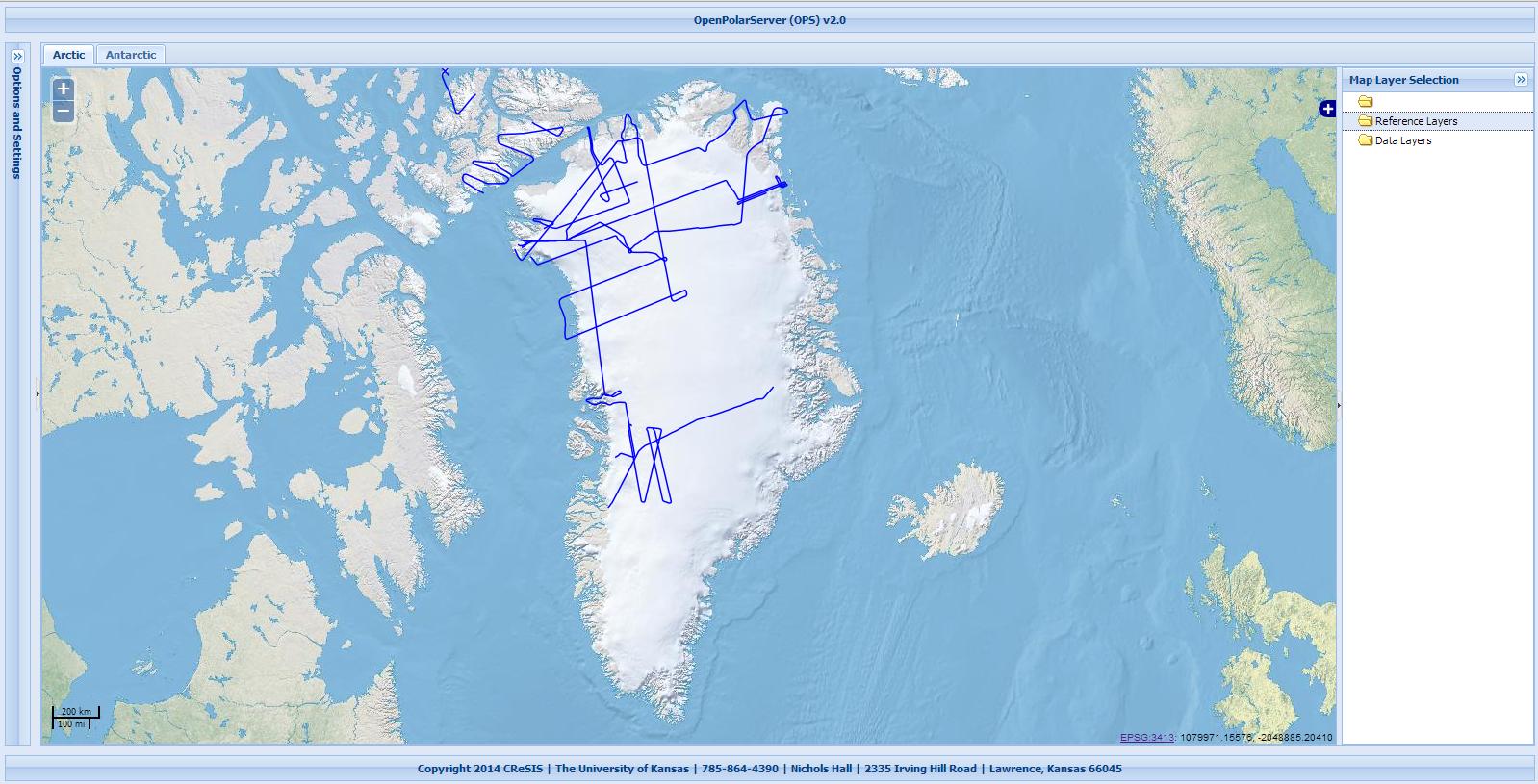
Here is a preview of the portal (the layertree w/o layers is on the right):