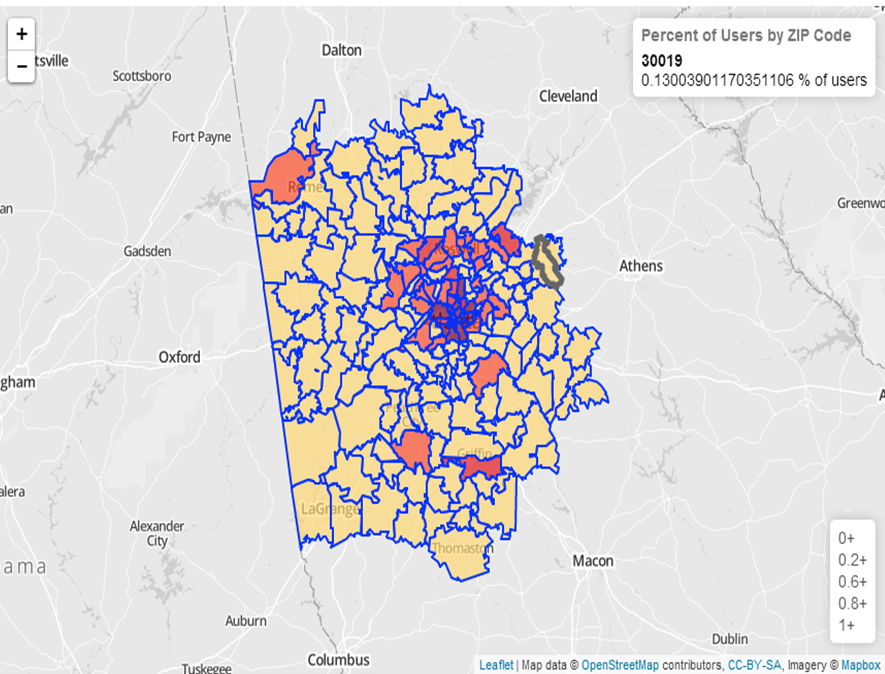
I'm using the Leaflet.js library to generate a choropleth map of zip codes colored by some property values stored within an externally loaded GeoJSON file. I'm following a tutorial here but have run into some trouble, since the tutorial shows how to access the data through assigning it to a variable within the code. I'd like to proceed without explicitly assigning a variable (i.e. using the AJAX function I currently have in place to load the data).
I've been able to display the raw data (viewable here, source code available upon "View Source" in your browser) on the map, but have been unsuccessful in displaying the properties I'm interested in showing. I suspect I need to add some lines within the function that is loading the data, but can't understand how to do that.