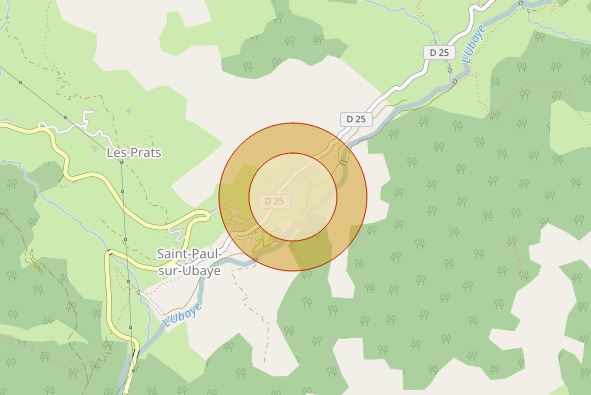
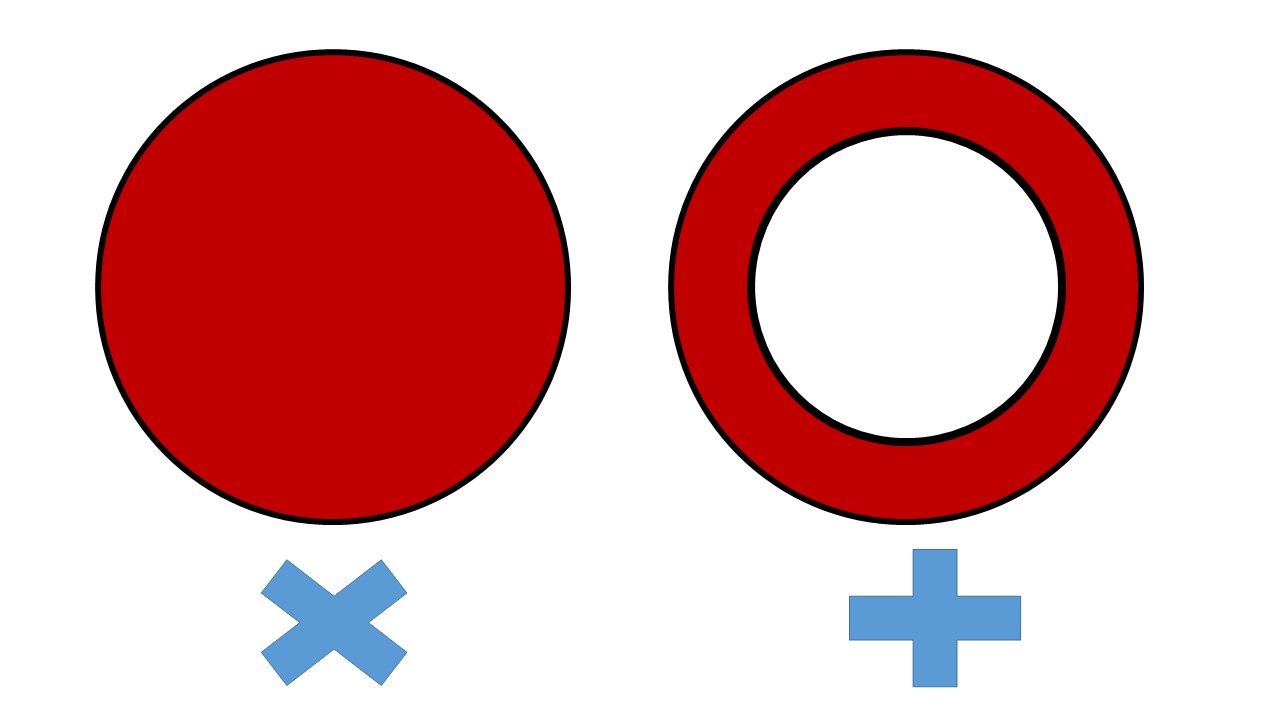
In leaflet, how can I manage the filling option? More specifically, I would like to fill inside a circle until a certain border not the whole geometry. Is that possible? 
I simply use L.Circle: link
var annonciation_195 = L.circle([44.519, 6.760], 500,{color:'#C02900', weight:1, opacity:1, fillColor: '#D19D1F', fillOpacity:.5}).addTo(map);
I tried leaflet semicircle plugin link, but it also does not have this option to my understanding.