We are working on Open source suit (Geo-server 2.8, PostgreSQL 9.6/PostGIS & Open Layer 3 etc.)
We developed web application using open layers 3 ,in which we are providing search tool (use to search plot number in map).
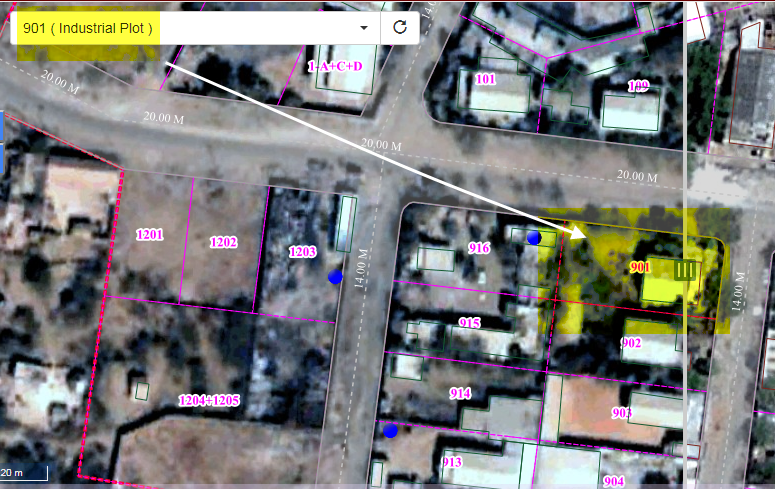
For ex. if we search '901' number then plot is coming on center part of the map.
Now we want to highlight OR place an marker on that for identification so we are checking this on our side and stuck at particular point.
We searched on Google related to this still not able to get an exact idea or some clue
following links/examples refereed on our side
https://jsfiddle.net/jonataswalker/sum62szv/
http://jsfiddle.net/expedio/6jtf8m5o/
http://jsfiddle.net/p_tsagkis/c4o4put8/
https://openlayersbook.github.io/ch10-openlayers-goes-mobile/example-02.html
https://openlayers.org/en/latest/examples/polygon-styles.html?q=custom
function plotZoomToExtend(geometry){
//convert bounding box to points and calculate extent //
var regExp = /\(([^)]+)\)/;
var matches = regExp.exec(geometry);
var seperator=" ";
//matches[1] contains the value between the parentheses
//console.log(matches);
var res = matches[1].split(",");
//console.log(res[0]);
//console.log(res[1]);
min_b=res[0].split(seperator);
max_b=res[1].split(seperator);
var extent=[min_b[0],min_b[1],max_b[0],max_b[1]];
//console.log(extent);
var extentStyle = new ol.style.Style(
{
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 3
}),
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
}),
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
fill: new ol.style.Fill({color: '#000'}),
stroke: new ol.style.Stroke({
color: '#fff', width: 2
}),
text: ''
})
});
// Create a polygon based on the array of coordinates
var extentSource = new ol.source.Vector({});
var polygon = new ol.geom.Polygon([extent]);
// Add the polygon to the layer and style it
var feature = new ol.Feature(polygon);
feature.setStyle(extentStyle);
extentSource.addFeature(feature);
map.getView().fit(extent, map.getSize());
}