I'm using a geoserver and openlayers3 with html. I cannot find the way to obtain the child layers from a layer group. I have a layer group, and I show it in html perfectly, but what I want is to be able to access their children layer, in order to print a checkbox for each one to be able to choose if I want to hide or show each one. I don't know if it's possible, and if so, if I have to make a call using the geoserver to get the layers and then make the call to print them, or it is some method inside openlayer.
The code to print the layer group:
new ol.layer.Group({
title: 'layer1_group',
layers: [
new ol.layer.Tile({
title: 'layer1_group',
source: new ol.source.TileWMS({
url: 'http://testestest:8080/geoserver/geo.test/wms?service=WMS',
params: {'LAYERS': 'layer_group_3layers'},
serverType: 'geoserver',
crossOrigin: null
})
})
]
})
layer1_group: contains 3 sub layers. Those three are what I want to print separately.
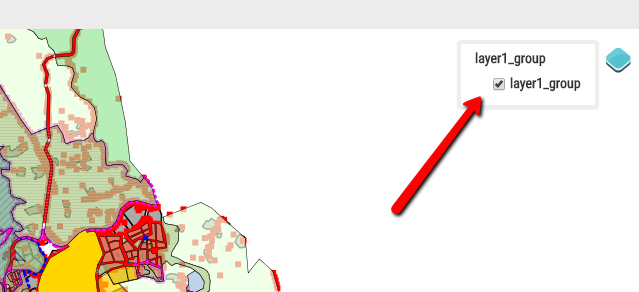
So now I print only the layer group with the children all together, as the shown image: 
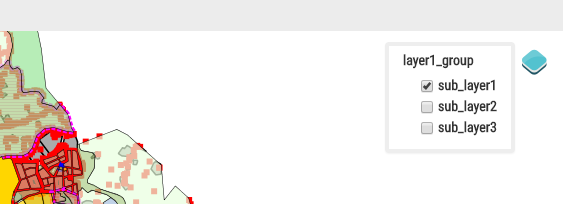
And what I want is to print the children separate: