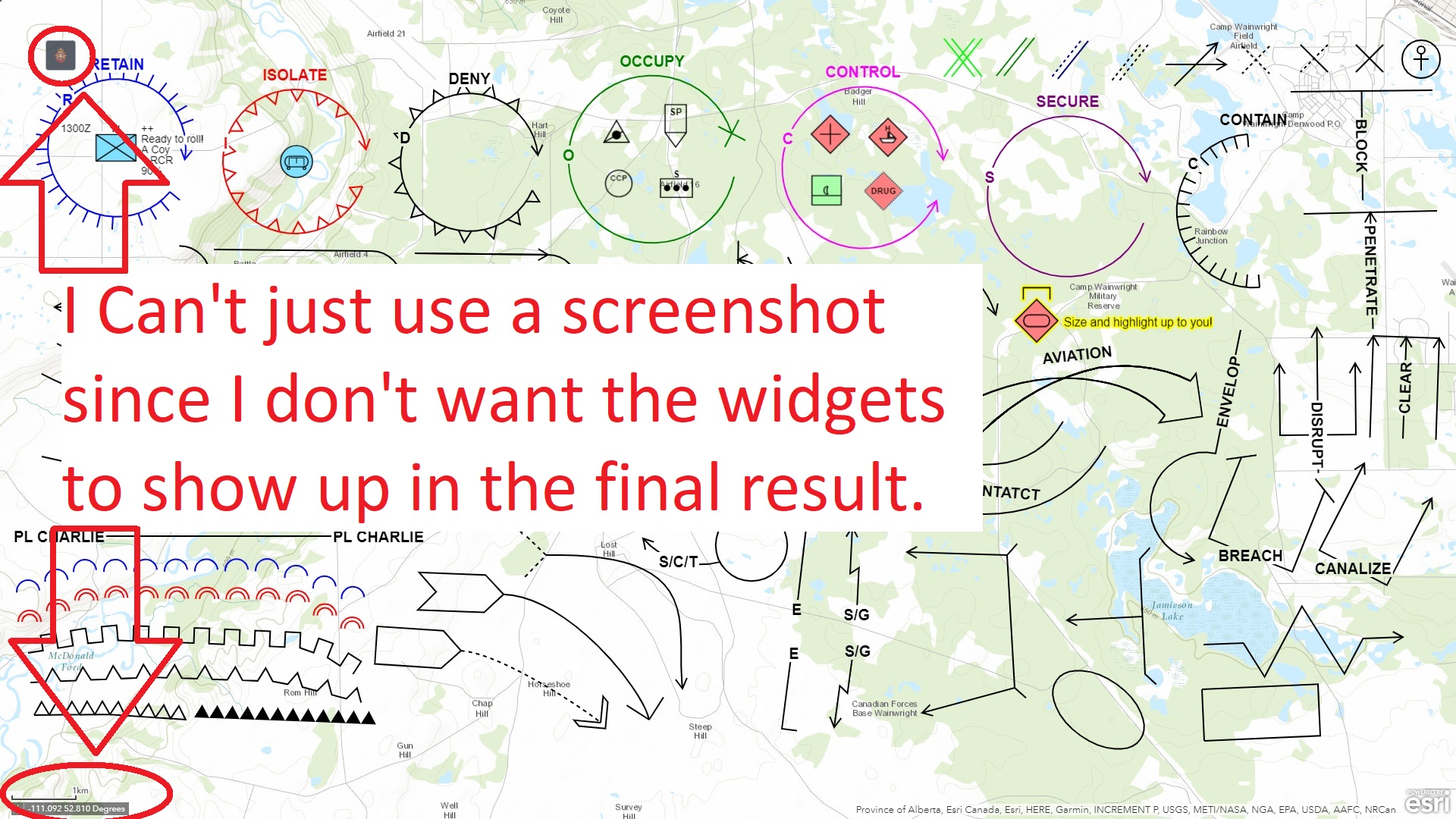
I basically need to take a screen capture of the div WITHOUT all of widgets and panels on top of it. My plan is to export map scenes for eventual use in PowerPoint, so I want a 'what you see is what you get' look. The PrintTask() seem slow and the results always look like blurry garbage. Maybe I'm not calling it properly, but I haven't been able to get the extent the same as the screen or have the exact same resolution.
I've also tried building a canvas and adding all of the actual raw map tiles to it, but browser security won't allow me to export the 'dirty' canvas as a png due to Cross-Origin Resource Sharing (CORS).
Ideally I'll have a button in my widget called 'export' that'll generate the png and prompt the user to save it.
Anyone have any ideas?