New answer:
Try this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet-ajax/2.1.0/leaflet.ajax.min.js"></script>
<style>
#map1 { height: 500px; width: 550px }
</style>
</head>
<body>
<div id="map1">
</div>
<script>
var mymap = L.map('map1').setView([43.370917,-80.983042], 13);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox.streets'
}).addTo(mymap);
var geojson = new L.GeoJSON.AJAX("StratfordBoundary.geojson");
geojson.on('data:loaded', function(){
geojson.addTo(mymap);
});
</script>
</body>
</html>
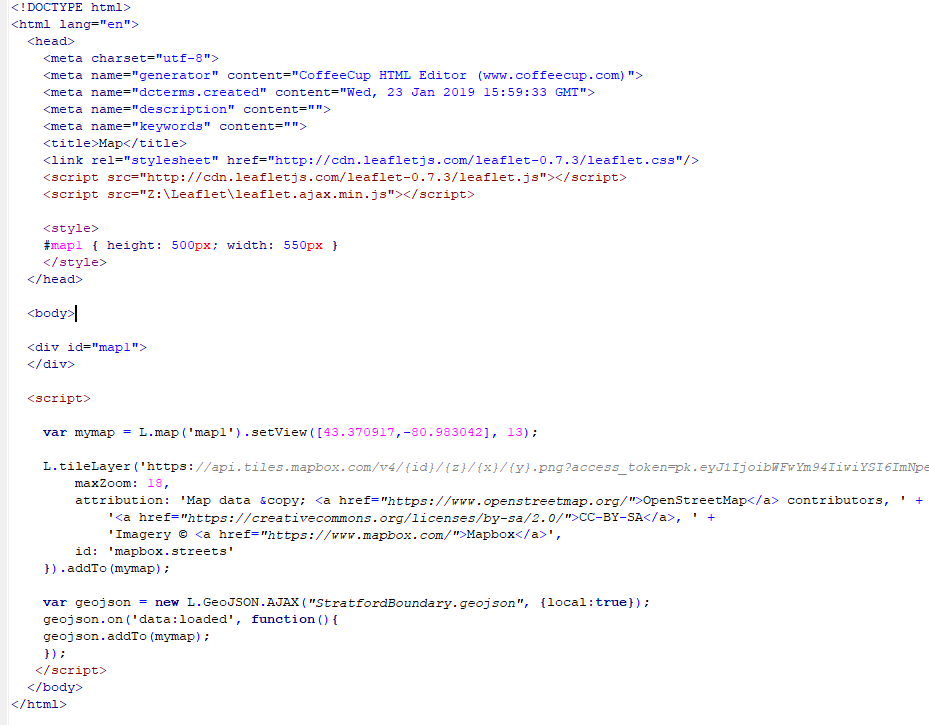
The errors I could find:
L.GeoJson.ajax needs to be L.GeoJSON.AJAXvar mymap = L.map('map1').setView([43.370917,-80.983042], 13); needs to be in your script, not inside your style definition- The
div container for your map was missing
However, the .html file above now works fine for me with my own test .geojson. I just drew a simple polygon in QGIS and saved it as StratfordBoundary.geojson (EPSG:4326) in the same folder as the .html file.
Old answer:
Try without a style first until it works:
var geojson = new L.GeoJSON.AJAX("StratfordBoundary.geojson");
geojson.addTo(mymap);
Add the filetype and check if the path to your .geojson is correct. Also make sure to point to the correct map instance you are using. I assume it is mymap as you use this for OSM and this one is working. If its working you can try:
var geojson = new L.GeoJSON.AJAX("StratfordBoundary.geojson", {style:StratStyle});
geojson.addTo(mymap);
It also seems like you are pointing to a wrong path for the plugin. It should be without a / at the beginning:
<script src="js/leaflet-0.7.2/leaflet.ajax.min.js"></script>
Alternatively you can also use jQuery with $.getJSON. Here is an example:
$.getJSON("StratfordBoundary.geojson", function (data) {
var StratfordBoundary = L.geoJSON(data,
{
onEachFeature: function onEachFeature(feature, layer) {
layer.bindPopup('<strong>' + feature.properties.Title + '</strong><br><br>Description: ' + feature.properties.Descr);
}
}).addTo(mymap);
});
Also try the console of your webbrowser. This may help finding your issue. Firefox and Chrome


var mymap = L.map('map1').setView([43.370917,-80.983042], 13);inside<style>? That shouldn't work at all.var mymap = L.map('map1').setView([43.370917,-80.983042], 13);creates your map variable. It must be in the code so later you can actually add your geojson to this variable which contains your map. Put it right in front ofL.tileLayerinside your js-script.