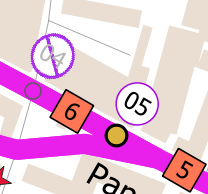
I have points that are labelled with a 2-digit numeric attribute, shown by default with a circle background (white fill, coloured outline of 1 map unit, buffer of 1 map unit beyond the label).
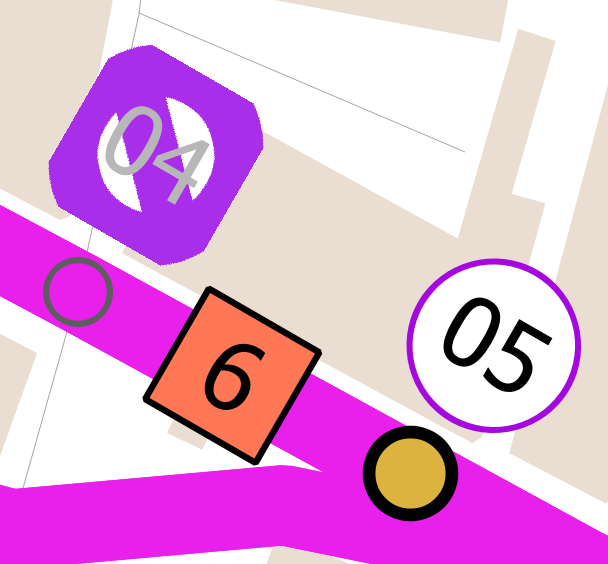
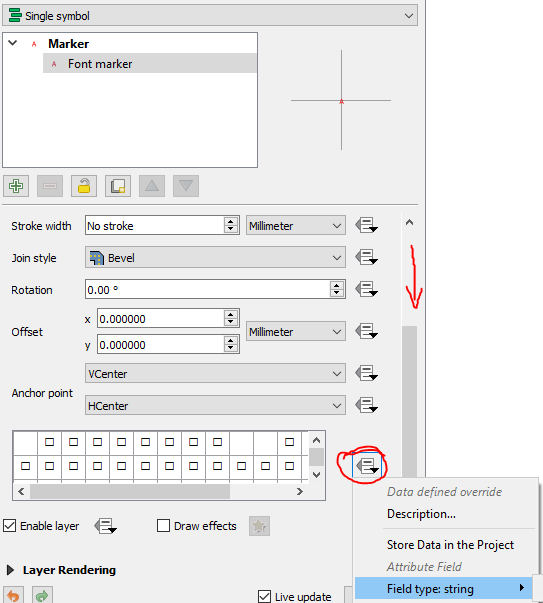
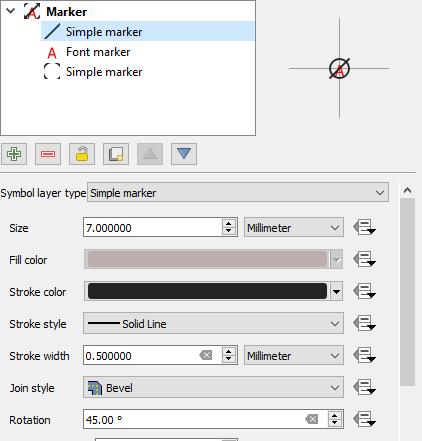
I have been asked to show deleted points (deleted since the last iteration of the map) with a diagonal slash through the number. I am attempting to do this using an SVG as the label background, but the results are pixelated. The width of the stroke element of the SVG also seems to change with zoom level. I am not offered an option for the units of stroke width on the SVG background, just "symbol units".
Are there settings I should check either in the original SVG file or in QGIS that might help with either or both of these?
I am using this SVG: https://commons.wikimedia.org/wiki/File:Cross_within_circle_2.svg - I do not know why only one of the diagonal lines shows up (one or both would be fine). I don't know SVGs well but I am familiar with markup languages in principle and happy to attempt edits if provided with a little guidance.
Alternatively, is there another way that I can have the labels mimic the non-deleted points, just with the addition of a diagonal line?
I have suggested just using strikethrough text but this is deemed not clear enough by the recipient. However, at present it looks like a better alternative if I cannot fix the SVG issue.
(QGIS 3.4.7, Win10)