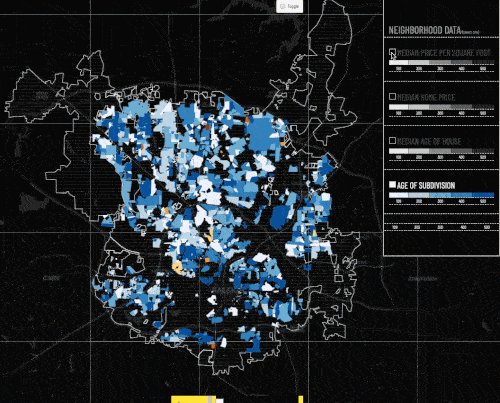
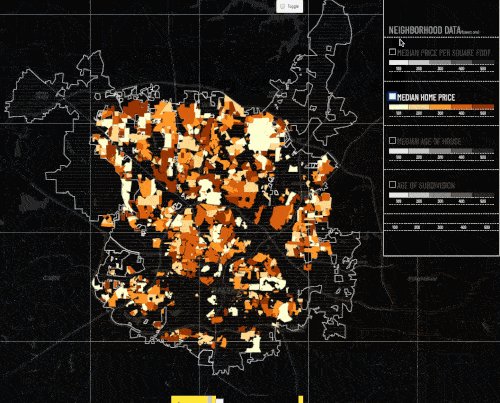
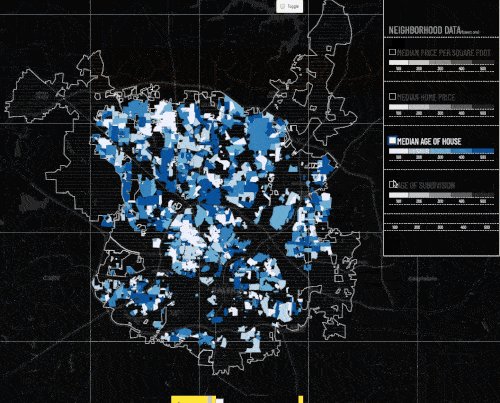
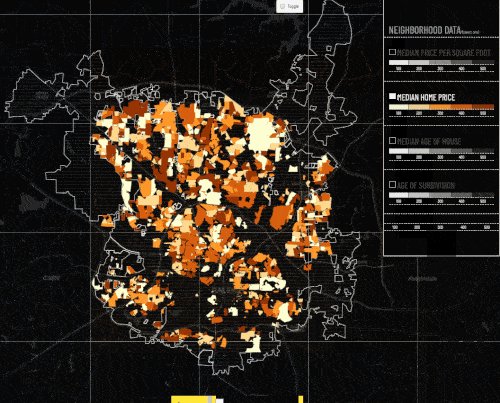
I'm working on an interactive Leaflet map with about 1000 GeoJSON features. When I click on a one of the menu items on right, I use a function to style the feature according the values of the active property:
let toChangeTo = getColor(layer.feature.properties[propName], activeKey, subdivisionDefaultStyle);
layer.setStyle(toChangeTo);
This is the CSS I use so that the features transition:
.leaflet-interactive{
transition: fill .75s;
}
I've made sure my GeoJSON files are as small as possible. I'm wondering if there's a way to change the styles of the features successively, rather than all at once, so there isn't so much lag. Can anyone recommend an approach to make this animation run at a faster FPS?
Below is a demonstration: