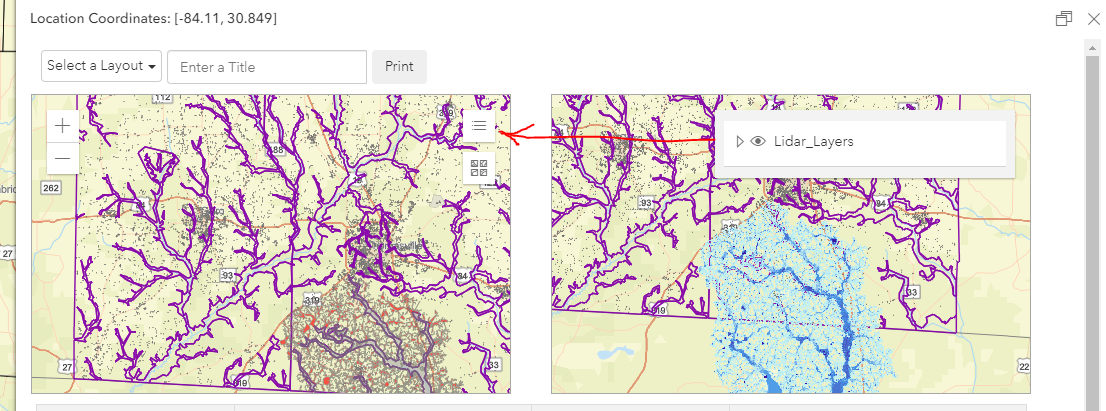
I have placed 2 widgets (baseMapGallery, LayerList) inside a small map in a rather large popup. To keep it from crowding out the view, I am trying to use an Expand to launch it from a small icon button in the top-right corner of the map view. As you can see, there are 2 maps in this popup; each with its own separate div/view, independent of the main map view in the foreground.
Currently, when I try to launch the widgets from the icon button (Expand), it attempts to open in the main map view to the right of the popup. Also, there is nothing showing (no basmaps, no layer list). Here's my current code for the left map panel with the widgets, expand, and a handler:
//Left panel map
var popupDiv1 = document.createElement("div");
popupDiv1.classList.add("mapViewLeft");
popupDiv1.style.marginBottom = "10px";
var popupView1 = new MapView({
container: popupDiv1,
map: map_left,
actions: [],
//center: view.center,
center: [lon, lat],
zoom: view.zoom,
//scale:
// view.scale *
// 2 *
// Math.max(view.width / 250, view.height / 250),
constraints: {
rotationEnabled: false
},
ui: {
components: ["zoom"]
}
});
var layerList_left = new LayerList({
view: popupView1,
listItemCreatedFunction: function (event) {
const item = event.item;
if (item.layer.type !== "group") {
// don't show legend twice
item.panel = {
content: "legend",
open: false
};
}
}
});
bgExpandLayerList_2 = new Expand({
view: popupView1,
content: layerList_left.container,
expandIconClass: "esri-icon-layer-list"
});
var basemapGallery_2 = new BasemapGallery({
view: popupView1,
container: document.createElement("div")
});
bgExpandBaseMapGallery_2 = new Expand({
view: popupView1,
content: basemapGallery.container,
expandIconClass: "esri-icon-basemap"
});
expandHandle_a = watchUtils.pausable(bgExpandLayerList_2, "expanded", function (newValue, oldValue) {
if (newValue === true) {
expandHandle_a.pause();
setTimeout(function () {
expandHandle_b.resume();
}, 100);
} else {
expandHandle_a.resume();
}
if (bgExpandLayerList_2.expanded) {
bgExpandLayerList_2.collapse();
}
});
expandHandle_b = watchUtils.pausable(bgExpandBaseMapGallery_2, "expanded", function (newValue, oldValue) {
if (newValue === true) {
expandHandle_b.pause();
setTimeout(function () {
expandHandle_a.resume();
}, 100);
} else {
expandHandle_b.resume();
}
if (bgExpandBaseMapGallery_2.expanded) {
bgExpandBaseMapGallery_2.collapse();
}
});
popupView1.ui.add(bgExpandLayerList_2, "top-right");
popupView1.ui.add(bgExpandBaseMapGallery_2, "top-right");
I've tried removing the handler and just adding a single widget, but I am still seeing the same problem (opening in the wrong view). Any ideas as to what I am doing incorrectly here? The widget works fine by itself (see right panel map), just not with the Expand. Note: I have a baseMapGallery and LayerList widget in the main view as well that are both working. I have named the variable differently for each. Is there a restriction on adding more than one of the same widget Expand in a web app?