The pixmap attribute of QLabel won't let you refer to a dynamic field value via QtDesigner, only let you load a static image from an absolute file path.
I think using QLabel itself to dynamically display images was an old method used in QGIS 2.x with the deprecated Photo QGIS widget type.
QgsExternalResourceWidget
From 3.x it appears the direct alternative is to useQgsExternalResourceWidget (ref github issue) instead, along with the Attachment QGIS widget type.
Instructions:
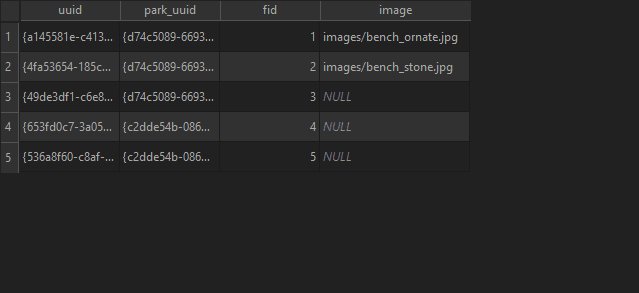
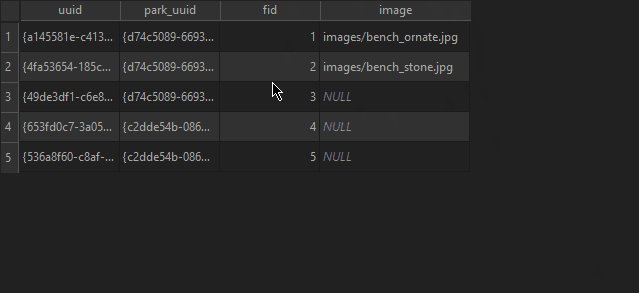
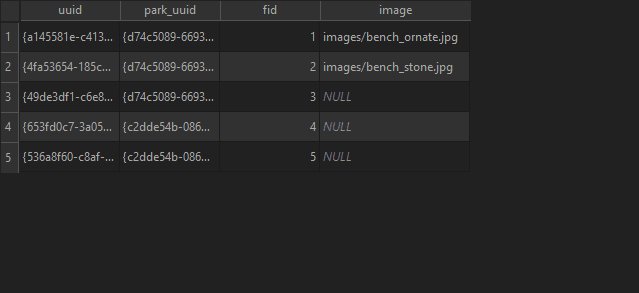
In QGIS, set up the field to use the Attachment widget:
- Go to Layer Properties > Attribute Form, set the
Bild widget type to Attachment
- Store path as = Relative to Project Path
- Integrated Document Viewer = Image
- Display Resource Path = disabled, if you only want to see the image and no file path, as in your example
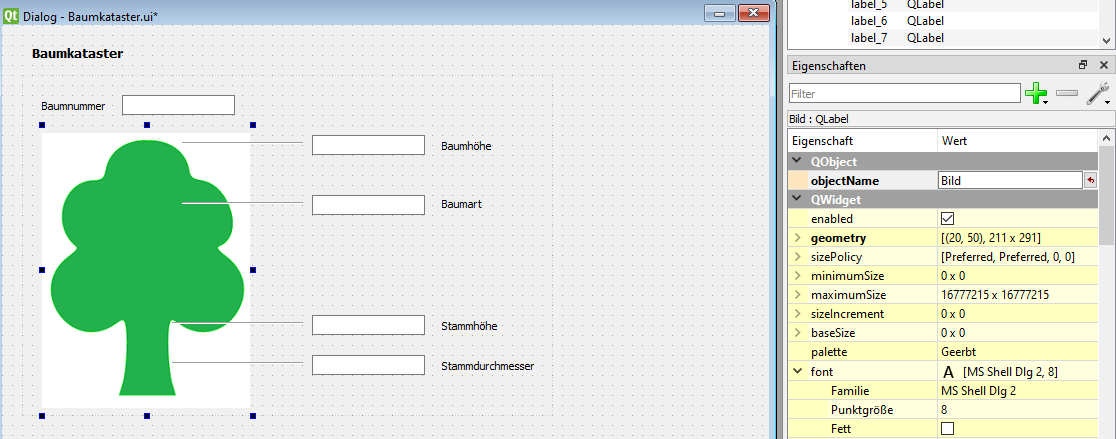
In QtDesigner, add a QgsExternalResourceWidget to your form and name it Bild (objectName property).
- Some of the other properties (e.g.
relativeStorage, fileWidgetVisible) seem to be overridden by the QGIS widget settings described above so may not be worth setting up here.
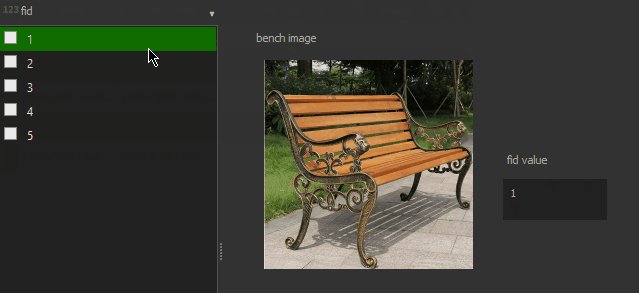
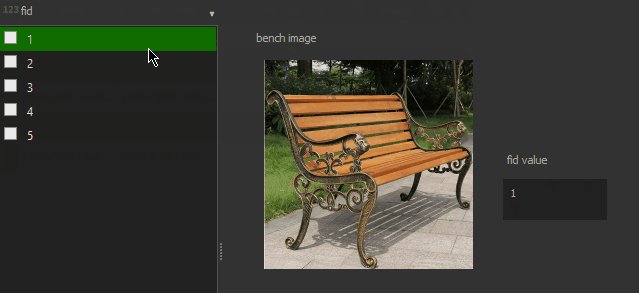
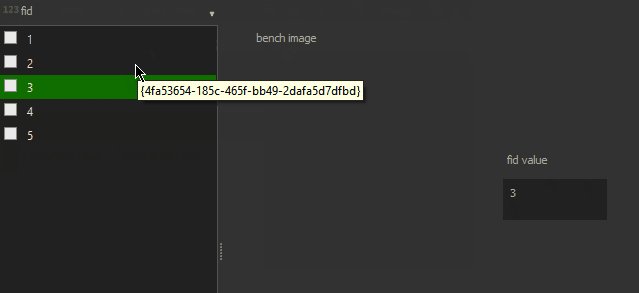
Result:

QTextBrowser + HTML
Alternatively, you can try a QWidget container then adding a TextBrowser widget inside it, alongside the QGIS Text Edit widget (enable Multiline and HTML) as explained in this answer for QGIS 3.6.
However, a couple of drawbacks:
Instead of the Bild field as-is, as the link explains, you would need to use a Virtual Field that adds the <img> tags to the field value, and in your case, also generating the full file path, so an expression like:
'<img src="' || @project_folder || '\\' || "Bild" || '">'
And name the QTextBrowser widget after the Virtual Field
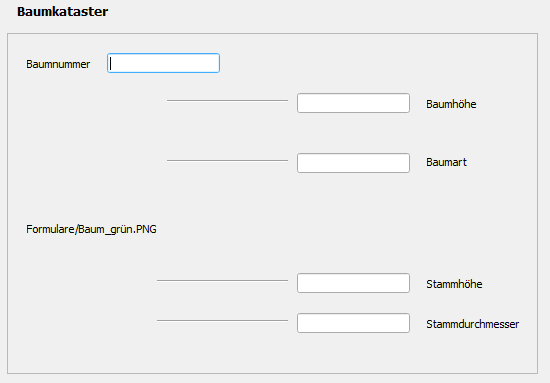
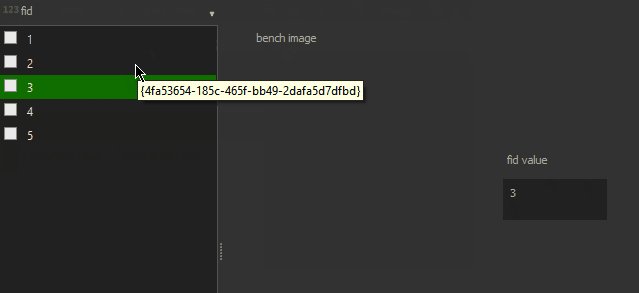
The result will not auto resize the image by default or in any easy way, I think you need to specify it in the Virtual Field HTML or maybe fiddle around with the QWidget / QTextBrowser properties. By default it would look something like the below.