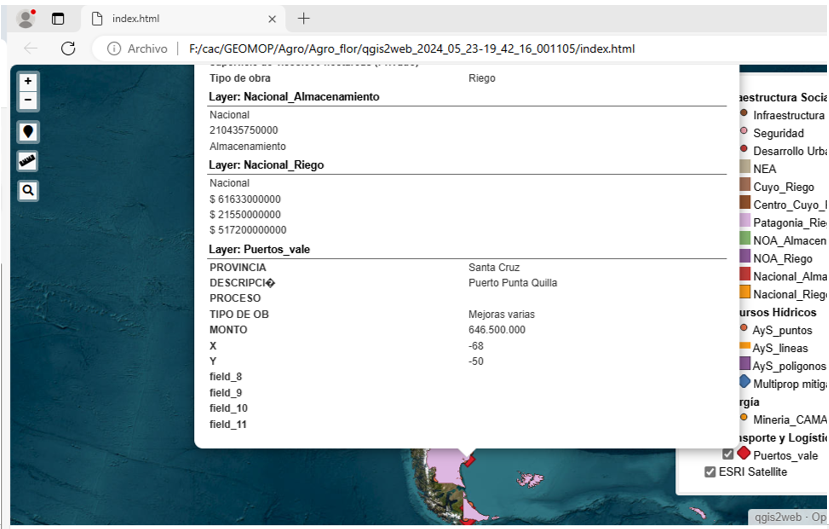
I am generating a map in the latest version of qgis2web using openlayers but having several overlapping layers the pop up goes out of scale, from the visual of the web, as shown in the image.
It has a scroll bar but when I want to use it as I move the mouse the pop up closes and also I would like not to depend on the scroll bar to be able to see all the content of the pop up. I tried modifying max-height in qgis2web.css file but the problem persists. I'm not sure if I'm modifying the code in the right place or which file/line I should modify.
`#popup-content>table {
font-size: 11.4px;
}
th, td {
vertical-align: top;
text-align: left;
color: #333;
}
th {
min-width: 300px;
}
td {
min-width: 300px;
/* max-height: 70vw;
max-width: 70vw; */
}
td img {
max-height: 40vw!important;
max-width: 40vw!important;
} `
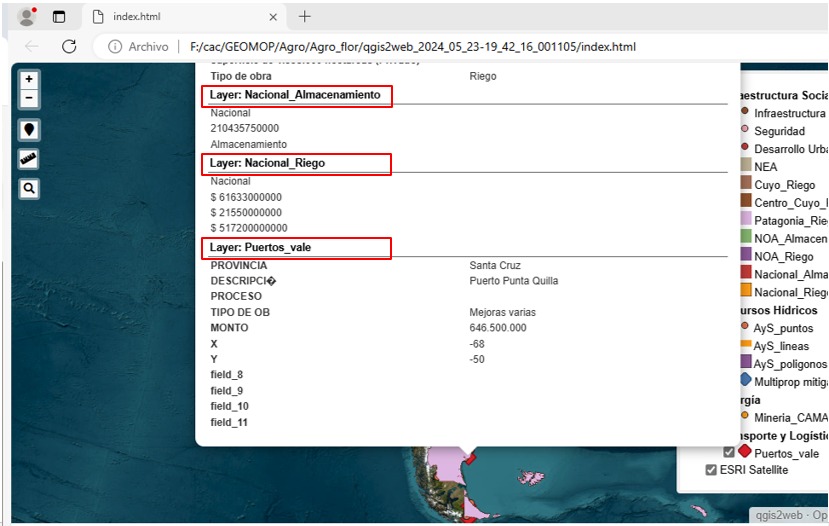
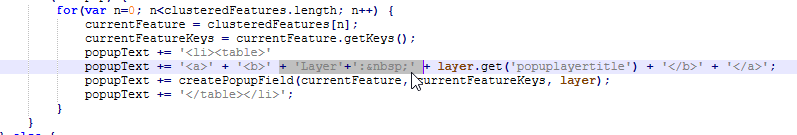
I also want to delete the word layer from the pop up title, as it is shown in the image. I want only the name of the layer to appear as the title of the pop up like for example: Nacional_Riego, only. I don't know if I should change it in the file qgis2web.js, qgis2web.css or layers.js