I am experiencing projection problems with the following set up:
- GeoServer with ESPG:4326 based shapefiles (*.shp)
- OpenJump to edit my shapefiles
- Openlayers with EPSG:900913 base layers
- GeoServer provides the shapefiles as WMS to OpenLayers.
Here is my source code:
<html>
<head>
<title>Openplanning mit Geoserver</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<script type='text/javascript' src='http://www.openlayers.org/api/OpenLayers.js'></script>
</head>
<body>
<div id="map-id"></div>
<script>
var geographic = new OpenLayers.Projection("EPSG:4326");
var mercator = new OpenLayers.Projection("EPSG:900913");
var world = new OpenLayers.Bounds(-180, -89, 180, 89).transform(
geographic, mercator
);
var vienna_center = new OpenLayers.LonLat(16.3670, 48.205333).transform(
geographic, mercator
);
var options = {
projection: mercator,
displayProjection: geographic,
units: "m",
maxExtent: world,
maxResolution: 156543.0399
};
var map = new OpenLayers.Map("map-id",options);
var osm = new OpenLayers.Layer.OSM();
map.addLayer(osm);
var vienna = new OpenLayers.Layer.WMS(
"Vienna Calling",
"http://localhost:8888/geoserver/wms?",
{layers: "topp:ma_vienna",
transparent: true}
);
map.addLayer(vienna);
map.setCenter(vienna_center, 8);
map.addControl(new OpenLayers.Control.LayerSwitcher());
//zeigt die Koordinaten der aktuellen Mause-Position an
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(featureInfo);
featureInfo.activate();
</script>
</div>
</body>
</html>
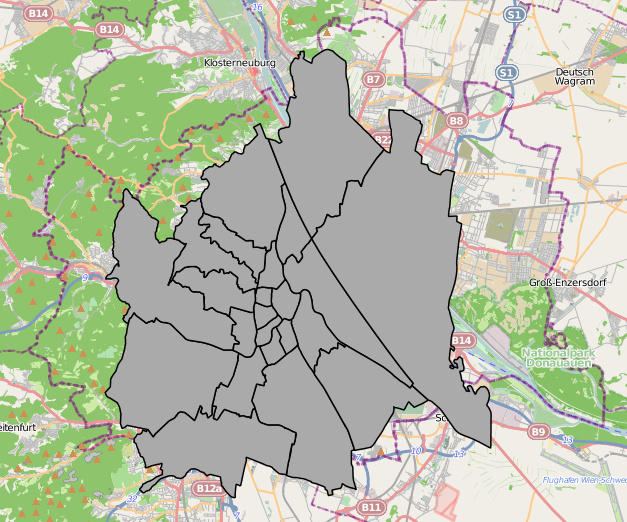
It seems that GeoServer is converting from ESPG:4326 to EPSG:900913 internally. Here you can see a sample request for Vienna (which is sent by my OpenLayers application to GeoServer):
http://localhost:8888/geoserver/wms?LAYERS=topp:ma_vienna&SRS=EPSG:900913&TRANSPARENT=TRUE&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&FORMAT=image/png&BBOX=1800244.8899219,6116147.6705496,1839380.6483984,6155283.4290261&WIDTH=256&HEIGHT=256
My problem: the requested file looks distored, as you can see here:

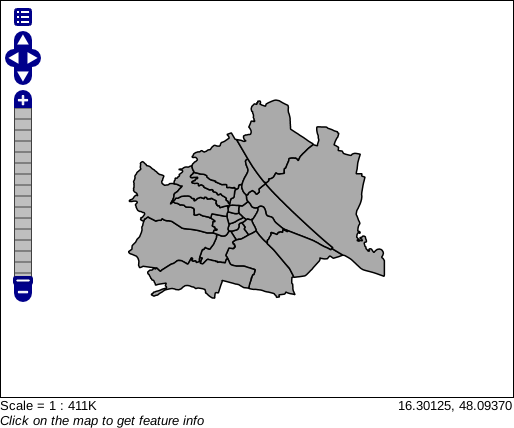
In case I open the WMS layer in the OpenLayers preview of GeoServer, it looks OK:

The question is: Why is my shapefile distorted in my OpenLayers application, but not in the GeoServer preview? As you can see, the GeoServer preview uses EPSG:4326 and my OpenLayers application EPSG:900913 (Update: EPSG:4326 as well; mouse coordinates are displayed as latitude/longitude). But, however, as GeoServer provides a WMS interface with EPSG:900913 capabilities, shouldn't it correctly reproject my vector sources?
