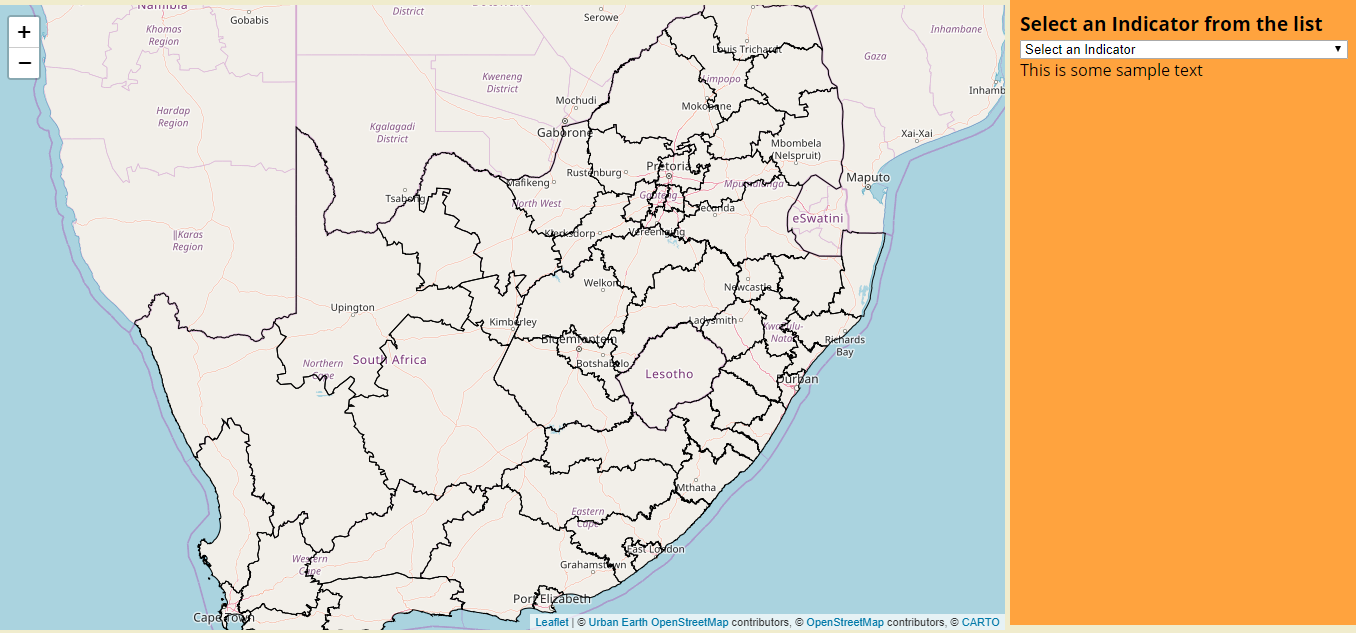
I am trying to make a map that has a layer showing District boundaries of South Africa, with a selector allowing the user to view which climate change indicators are a priority to each District. Using Carto's latest docs (with the Builder), I have successfully managed to build the foundation of my map and add the first layer of the District boundaries (see screenshot below):
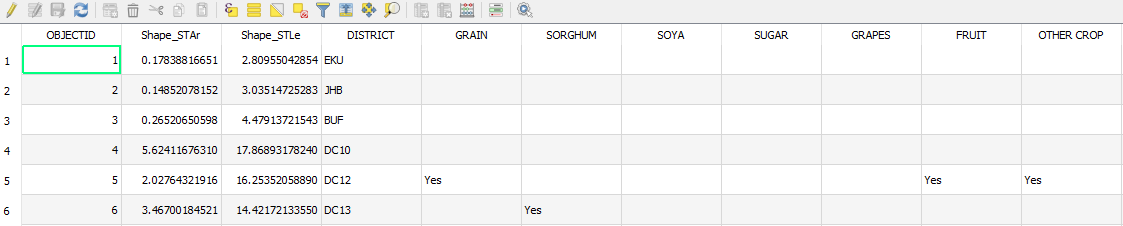
Now I am trying to use the dropdown menu (id="selector") to search through a second dataset (called indicators) and fill the polygons that answer "yes" to the relevant feature column. Below is the database I created using QGIS:
Here is my code for the SQL layer:
//Add SQL layer
const indicatorsSource = new carto.source.SQL(`
SELECT *
FROM indicators WHERE selector ilike 'yes'
`);
const indicatorsStyle = new carto.style.CartoCSS(`
#layer {
polygon-fill: #162945;
polygon-opacity: 0.5;
}
`);
const indicators = new carto.layer.Layer(indicatorsSource, indicatorsStyle);
//Add layers to map
client.addLayers([boundaries, indicators]);
I think using "selector" in the SQL query is where I am going wrong. Any assistance would be appreciated. The full code with a working SQL example can be viewed here