This response on image below is coming from Geoserver and I restructured it because it had coordinates as lng, lat and I need lat, lng as Leaflet defines. Also coordinate pairs were saved as object { } so I had to convert those to Arrays...
This is view on Geoserver:
SELECT MIN(pgr.seq) AS seq,
e.old_id AS id,
e.name,
e.type,
SUM(e.distance) AS distance,
ST_Collect(e.geom) AS geomFROM pgr_dijkstra('SELECT id, source, target,onewayNum as cost, r_cost as reverse_cost FROM parking.n_streets_noded',%source%,%target%, true) AS pgr, parking.n_streets_noded AS e WHERE pgr.edge = e.id GROUP BY e.old_id, e.name,e.type,e.geom
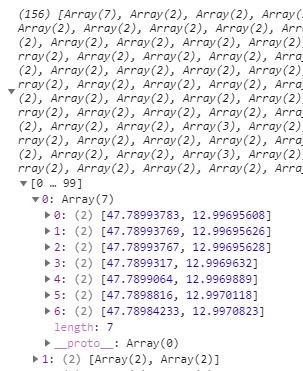
I have managed to get such JSON structure representing MultiLineString: [[[lat,lng],[lat,lng]], [lat,lng],[lat,lng]]...] as seen on image.
Problem is that I cant use restructured variable (see code below, flippedCoords) to animate marker over this L.polyline object, it doesnt give me any error response in console but it does give me bugs since other layers act wierd.. PS.The same workflow works fine with LineString data in the same app.
This is Animation Marker Plugin I use
This is function with ajax call:
function getFinalRoute(){
var urlRoute = `${geoserver}/wfs?service=WFS&version=1.0.0&request=GetFeature&
typeName=xxx:shortestpath&viewparams=source:${source};target:${targetN || targetE}&outputformat=application/json
&srsName=EPSG:4326`;
var routeLayer = L.geoJSON(null);
var flippedCoords;
$.ajax({
url: urlRoute,
async: false,
success: function(response){
console.log(response)
var routeArr = response.features;
var coordsArr = Object.keys(routeArr).map(key => {
return routeArr[key]
})
var xxy = coordsArr.map(function(feature){
var obj = feature.geometry.coordinates[0];
return Object.keys(obj).map(function(key){
return obj[key];
})
})
var flipCoor = L.GeoJSON.coordsToLatLngs(xxy, 1);
//console.log(flipCoor);
flippedCoords = flipCoor.map(function(obj){
return Object.values(obj).map(function(obj){
return Object.values(obj)
})
})
//console.log(flippedCoords);
//this is part from Animation Marker plugin which works nicely with LineStrings in my app
var multiLineString = L.polyline(flippedCoords);
var secondAnimated = L.animatedMarker(multiLineString.getLatLngs(), {
distance: 10,
interval: 2000,
iconSize:[16,16],
iconAnchor: [7, 16],
//autostart: false,
icon: pulsingIcon
});
routeLayer = L.geoJSON(response);
map.addLayer(secondAnimated);
}
});
map.addLayer(routeLayer);
};