function initMap() {let osmLayer = new ol.layer.Tile({
source: new ol.source.OSM(),
title: 'OSM basemap',
type: 'base'
}); let ESRILayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer/tile/{z}/{y}/{x}', attributions: ['Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community']
})
}); map = new ol.Map({
target: 'map',
layers: [osmLayer, stamenLayer],
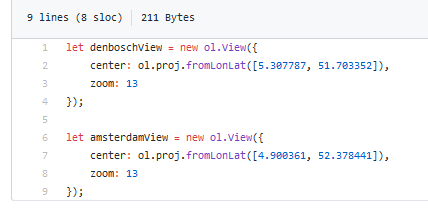
view: denboschView
});let pandenDBSource = new ol.source.ImageWMS({
url: 'https://gmd.has.nl/geoserver/proefstudeerdag/wms',
params: {
'LAYERS': 'proefstudeerdag:pandendb'
}
}); let pandenDBLayer = new ol.layer.Image({
source: pandenDBSource,
title: 'Panden Den Bosch',
visible: false
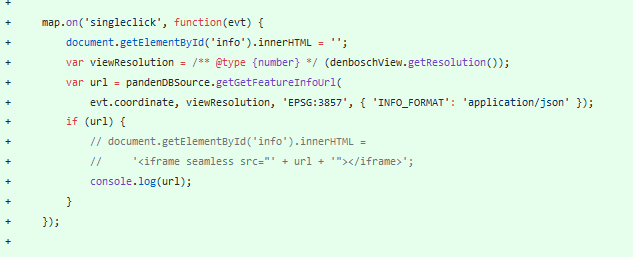
}); map.addLayer(pandenDBLayer); map.on('singleclick', function(evt) {
let viewResolution = /** @type {number} */ (denboschView.getResolution());
let getFeatureInfoUrl = pandenDBSource.getGetFeatureInfoUrl(
evt.coordinate, viewResolution, 'EPSG:3857', { 'INFO_FORMAT': 'application/json' }); if (getFeatureInfoUrl) {
// document.getElementById('info').innerHTML =
// '';
console.log(getFeatureInfoUrl);
$.ajax({ url: getFeatureInfoUrl,
dataType: 'json' }).done(function(data) {
$("#bouwjaar").html(data.features[0].properties.bouwjaar);
$("#status").html(data.features[0].properties.status);
$("#gebruiksdoel").html(data.features[0].properties.gebruiksdoel); }); }}); var layerSwitcher = new ol.control.LayerSwitcher({
tipLabel: 'Légende', // Optional label for button
groupSelectStyle: 'children' // Can be 'children' [default], 'group' or 'none'}); map.addControl(layerSwitcher); } // end of Initmap
/*JavaScript bestand met code om OpenLayers kaart te maken
*/$(document).ready(function() { initMap();});