I'm trying to add an image to an Easy Button activated popup. I understand that anything within () after .setContent is html formatted, though anything I add other than text does not work. Also when I delete everything within the () and just add an image the entire map vanishes.
(Also if possible I'd love to customize the actual button, if anyone can advise me that way I'd appreciate it too :) )
code:
var helloPopup = L.popup().setContent("<b>Portland Cycle Safety Map</b><br />This map is intended to bring dangerous intersections <br />and street segments to the attention of Portland area cyclists: this is a work in progress.<br />Each skull marks the location a cyclist has been killed by an automobile sometime between 2005 and 2017.");
L.easyButton('fa-crosshairs', function(btn, map){
helloPopup.setLatLng(map.getCenter()).openOn(map);
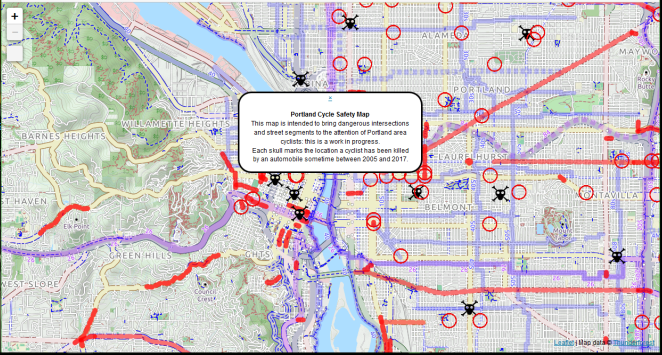
screenshot: