I'm working on a angular 2 website using the Arcgis API 3.24. I'm fairly new to ESRI and I was wondering how I could convert a extent that has values of
spatialReference :
{wkid: 4326}
xmax:
"-106.477219"
xmin :
"-106.728864"
ymax:
"35.190922"
ymin:
"35.014214"
to a centerpoint x and y that I could center my map on?
My code:
setSelectedItem(selItem: any) {
const self = this;
loadModules(['esri/geometry/Extent', 'esri/SpatialReference', 'esri/symbols/SimpleLineSymbol', 'esri/graphic']).then(([Extent, SpatialReference, SimpleLineSymbol, Graphic]) => {
const extent = new Extent(selItem.extent[0], selItem.extent[1], selItem.extent[2], selItem.extent[3], new SpatialReference({wkid: 4326}));
self.isDrawToolVisible = selItem.useExtent;
self.selectedItem = selItem;
const color: any = '#004065';
const symbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, color, 4);
self.extentLayer.clear();
self.extentLayer.add(new Graphic(extent, symbol));
if (self.cartMap.graphics) {
self.cartMap.graphics.clear();
}
if (selItem.useExtent && selItem.clipGraphic) {
self.cartMap.graphics.Add(selItem.clipGraphic);
}
self.downloadFinishedItems = self.cartService.getItemsFinishedDownload();
});
}
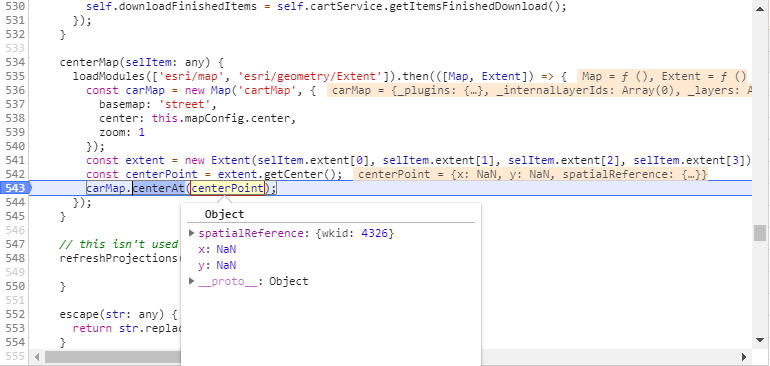
UPDATE :
When I try to center the x and y return with NaN: