I'm following an open layersOpenLayers tutorial and already there is something wrong after trying to represent a simple map.
I will show you the code I copied from the tutorial and when opening my htmlHTML file with firefoxFirefox, it should show me a osmOSM map. However it doesn't do anything. I have tried to write "Test" into my html, and that worked, thus I guess the problem lies somewhere else.
That's the htmlHTML code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title>Title</title>
<link rel="stylesheet" href="./lib/OpenLayers/ol.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="js-map" class="map"> </div>
<script src='./lib/OpenLayers/ol.js'> </script>
<script src='./Main.js'> </script>
</body>
</html>
That's the js code:
window.onload = init;
function init(){
const map = new ol.Map({
view: new ol.View({
center: [8.25, 49.97],
zoom: 11.1,
maxZoom: 15,
minZoom: 5
}),
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'js-map'
})
}
I guess, there is a typo somewhere but I just can't see it.
Another possible problem is that I'm using Ubuntu. perhabsPerhaps it has something to do with that?
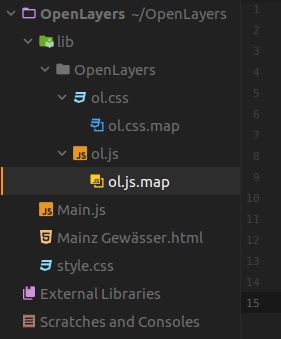
Here is also a screenshot from the project folder: