SELECT pgr.seq AS seq,
pgr.edge AS edge,
e.id AS id,
SUM(e.distance) AS distance,
st_linemerge(st_union(e.geom)) AS geom
FROM pgr_dijkstra('SELECT id, source, target,onewayNum as cost, r_cost as
reverse_cost FROM parking.n_streets_noded',%source%,%target%, true) AS
pgr, parking.n_streets_noded AS e
WHERE pgr.edge = e.id
GROUP BY pgr.seq, e.geom,e.name,e.type, pgr.seq, pgr.edge,e.id
ORDER by pgr.seq
function getFinalRoute(){
var urlRoute = `${geoserver}/wfs?service=WFS&version=1.0.0&request=GetFeature&
typeName=xxx:shortestpath&viewparams=source:${source};target:${targetN || targetE}&outputformat=application/json
&srsName=EPSG:4326`;
var routeLayer = L.geoJSON(null);
var flippedCoords;
$.ajax({
url: urlRoute,
async: false,
success: function(response){
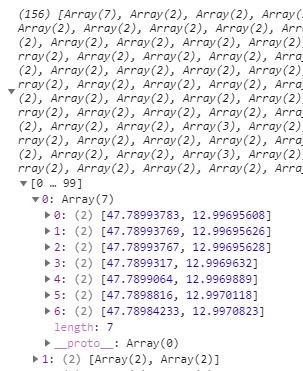
console.log(response)
var routeArr = response.features;
var coordsArr = Object.keys(routeArr).map(key => {
return routeArr[key]
})
var xxy = coordsArr.map(function(feature){
var obj = feature.geometry.coordinates[0];
return Object.keys(obj).map(function(key){
return obj[key];
})
})
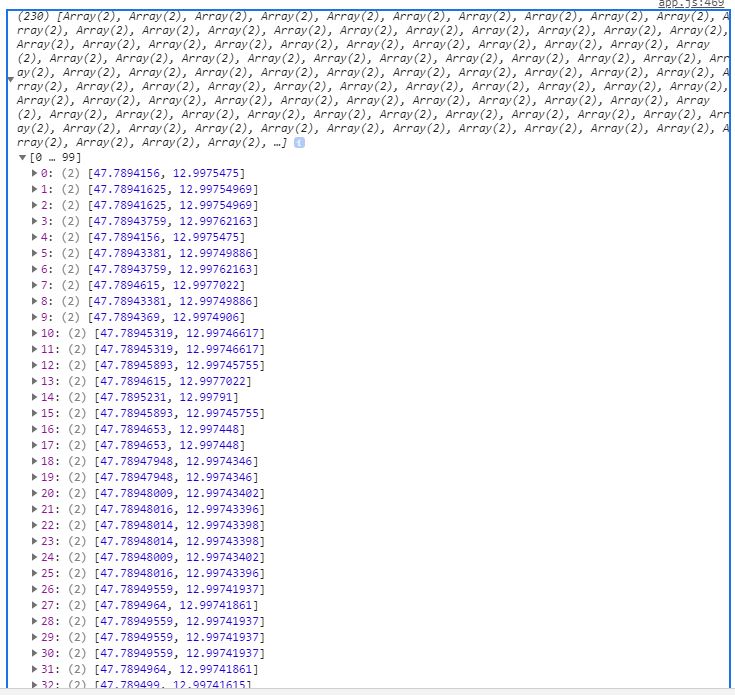
//code above gives me coordinates in perfect order but after applying this method below their order mixes up
var flipCoor = L.GeoJSON.coordsToLatLngs(xxy,1);
var flippedCoor = flipCoor.sort().map(function(obj){
return Object.values(obj).sort().map(values => {
return Object.values(values)
})
})
//this line below helped me restructure MultiLineString into LineString like structure
var myArray = [].sort().concat(...flippedCoor);
//this is part from Animation Marker plugin which works nicely with LineStrings in my app
var multiLineString = L.polyline(flippedCoords);
var secondAnimated = L.animatedMarker(multiLineString.getLatLngs(), {
distance: 10,
interval: 2000,
iconSize:[16,16],
iconAnchor: [7, 16],
//autostart: false,
icon: pulsingIcon
var myArray = [].sort().concat(...flippedCoor);
console.log(myArray);
} var multiLineString = L.polyline(myArray);
routeLayervar secondAnimated = L.geoJSONanimatedMarker(responsemultiLineString.getLatLngs(), {
distance: 100,
interval: 500,
iconSize:[16,16],
iconAnchor: [7, 16],
//autostart: false,
icon: pulsingIcon
});
map.addLayer(secondAnimated);
} routeLayer = L.geoJSON(response)
});
})
map.addLayer(routeLayer);
};
};