I am currently having a problem with my image on OSM via OpenLayers. I can present my Image on the right spot (nearly exactly there where i want it).
The problem is, while zooming in or out, the image changes it's location, and how it should look like. On the zoomlevel I'm setting, the image looks like it has to.
Here is the code which i am using, to show my image on the right location:
var layers = [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'osm'})
}),
new ol.layer.Image({
extent: [1447153.38031, 5780349.22026, 2003750.83428, 6446275.84102],
source: new ol.source.ImageWMS({
url: 'file:///C:/Users/Xhy/Desktop/linear.png',
params: {'LAYERS': 'modis,global_mosaic'}
})
})
];
With the extent i bound my image on the coordinates I need. I had to transform my coordinates from WSG84 to Google Transverse Mercator, for that i used this site: http://cs2cs.mygeodata.eu/
The following code, is how my layers are shown on the map:
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [1728012.45558,5982976.33295],
zoom: 7
})
});
The center is also in Google Transverse Mercator, and i also set the zoomlevel on 7.
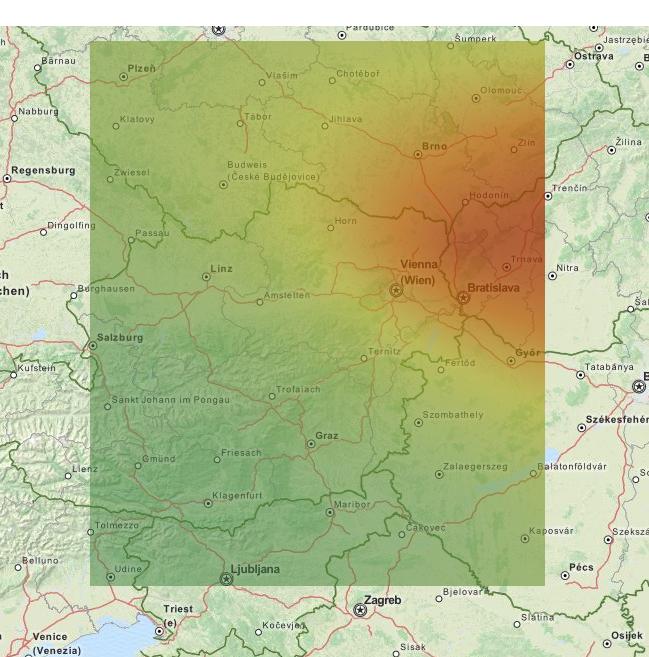
The output i get is nearly that what i want:

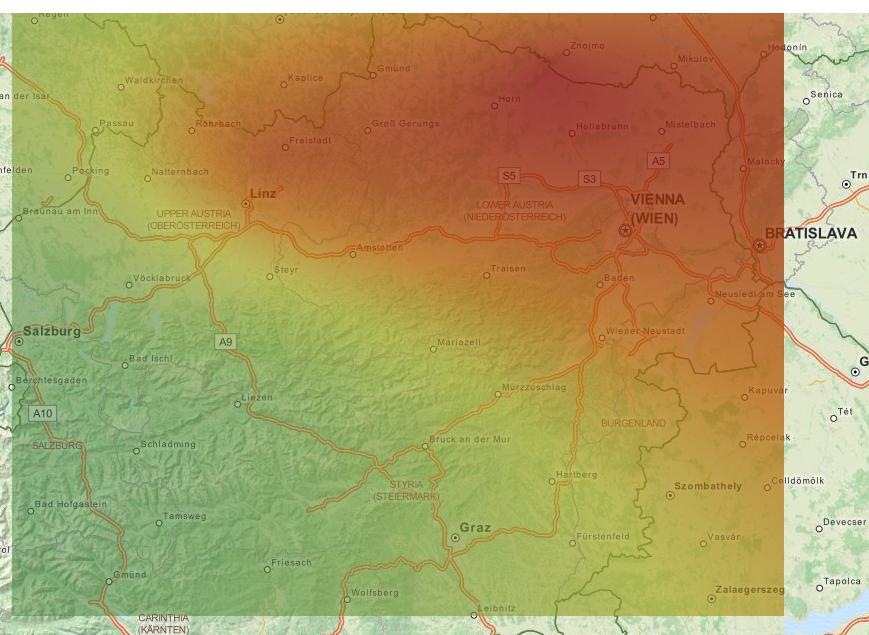
When I zoom in it changes:

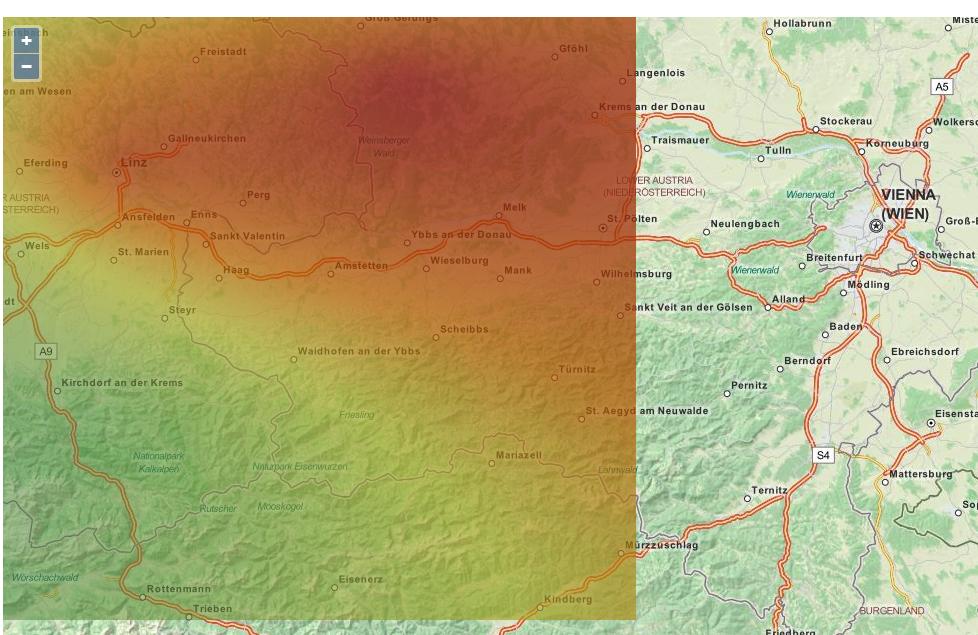
When i zoom in once more, the change is drastic, the image is completely somewhere else:

So my question is, how can i bound my image on the right location without it changing while zooming in? Do i have to set the bound different for every zoomlevel?
It took me quite some time to get the image where I wanted, now I struggle with this problem, can anyone give me any tips on how to solve this?
