I had made add a line layer using cesium. In which i had added a terrain effect using the standard cesium terrain provider as below
var dataSource1 = new Cesium.GeoJsonDataSource();
var roads = dataSource1.load('../../SampleData/roads.geojson');
roads.then(function(dataSource1) {
viewer.dataSources.add(dataSource1);
viewer.zoomTo(dataSource1);
//Get the array of entities
var entities1 = dataSource1.entities.values;
var colorHash = {};
for (var i = 0; i < entities1.length; i++) {
//For each entity, create a random color based on the state name.
//Some states have multiple entities, so we store the color in a
//hash so that we use the same color for the entire state.
var entity = entities1[i];
var name = entity.name;
var color = colorHash[name];
if (!color) {
color = Cesium.Color.BLACK;
colorHash[name] = color;
}
//Set the polygon material to our random color.
entity.polyline.material = color;
//Remove the outlines.
entity.polyline.outline = false;
}
}).otherwise(function(error){
//Display any errrors encountered while loading.
window.alert(error);
});
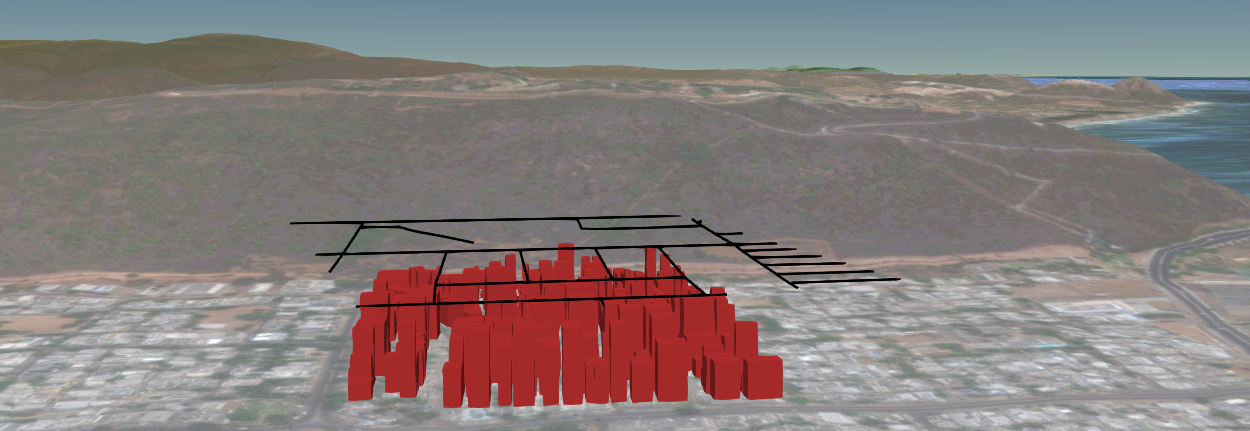
After adding the terrain, my geojson line layer seems to be floated and shifted as below

I would like to know how to avoid this floating effect of line layer alone after adding the terrain.
