Using Leaflet 1.0.3, I'm trying to create a legend with L.control() and Leaflet plugin MakiMarkers. Can't seem to get the Maki Marker icon to show up with description. Pretty sure it's my lack of proficiency with HTML and innerHTML. Any help would be great, I've spent way to much time on this.
//Maki Markers, markers are declared globall,
var greenTree = L.MakiMarkers.icon({
icon: "park",
color: "3F9110",
size: "s"
});
var redTree = L.MakiMarkers.icon({
icon: "park",
color: "F04441",
size: "s"
});
var blueTree = L.MakiMarkers.icon({
icon: "park",
color: "442DB5",
size: "s"
});
// Legend Control
var legend = L.control({position: 'topright'});
legend.onAdd = function (map) {
var div = L.DomUtil.create('div', 'legend');
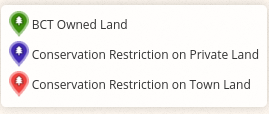
div.innerHTML += '<img src="greenTree">' + '<p>BCT Owned Land</p>'
div.innerHTML += '<img src="blueTree">' + '<p>Conservation Restriction on Private Land</p>'
div.innerHTML += '<img src="redTree">' + '<p>Conservation Restriction on Town Land</p>'
return div;
};
legend.addTo(map);