I am trying to completely remove a label boundary/border (bubble) that by default appears when using my labels of a point GeoJSON layer.
The layer I have is defined as below:
var points_layer = new L.geoJson(points, {
onEachFeature: onEachPointFeature,
pointToLayer: function (feature, latlng) {
return L.circleMarker(latlng, labelMarkerOptions);
}
});
the options for the label are
var labelMarkerOptions = {
opacity: 0,
fillOpacity: 0,
fillColor:'black',
fill: 'false',
interactive: false
};
the oneachFeature function is
function onEachPointFeature(feature, layer) {
if (feature.properties) {
layer.bindTooltip(feature.properties.v2_number.toString(), {permanent: true, className: 'labelstyle'});
}
}
using the style below I was able to remove almost all of the borders around the label text but a small white triangle remains next to the label which I cannot get rid of. This somehow seems to be a svg path or something (but can determine what it really is fully or where it comes from exactly).
How can I accomplish this?
.labelstyle {
all: revert;
color: green;
font-size:14px;
font-weight: 700;
fillColor: none;
fillOpacity: 0;
background-color: none;
border-color: none;
background: none;
border: none;
box-shadow: none;
margin: 0px;
cursor: none;
direction: 'center';
interactive: false;
fill: false;
}
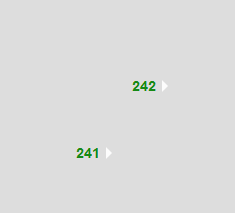
Below is how the remaining border of the original bubble is currently looking. The White triangles to the right of the green labels is (what is there by default) and what I would like to get rid of

I do not think that this is a duplicate of Overriding Leaflet tooltip style? because that is where I started using the tips in there but still could not get the white triangle styled at all.
Anyone has insight how to alter my css to make the triangle disappear ?
