Setup:
- ArcSDE 9.3.2
- Oracle 11g
- GeoServer 2.1.4
- OpenLayers (latest build)
- OpenStreetMap
- InternetExplorer 7.0/ Google Chrome
EDIT: I have updated information just below the screen shots
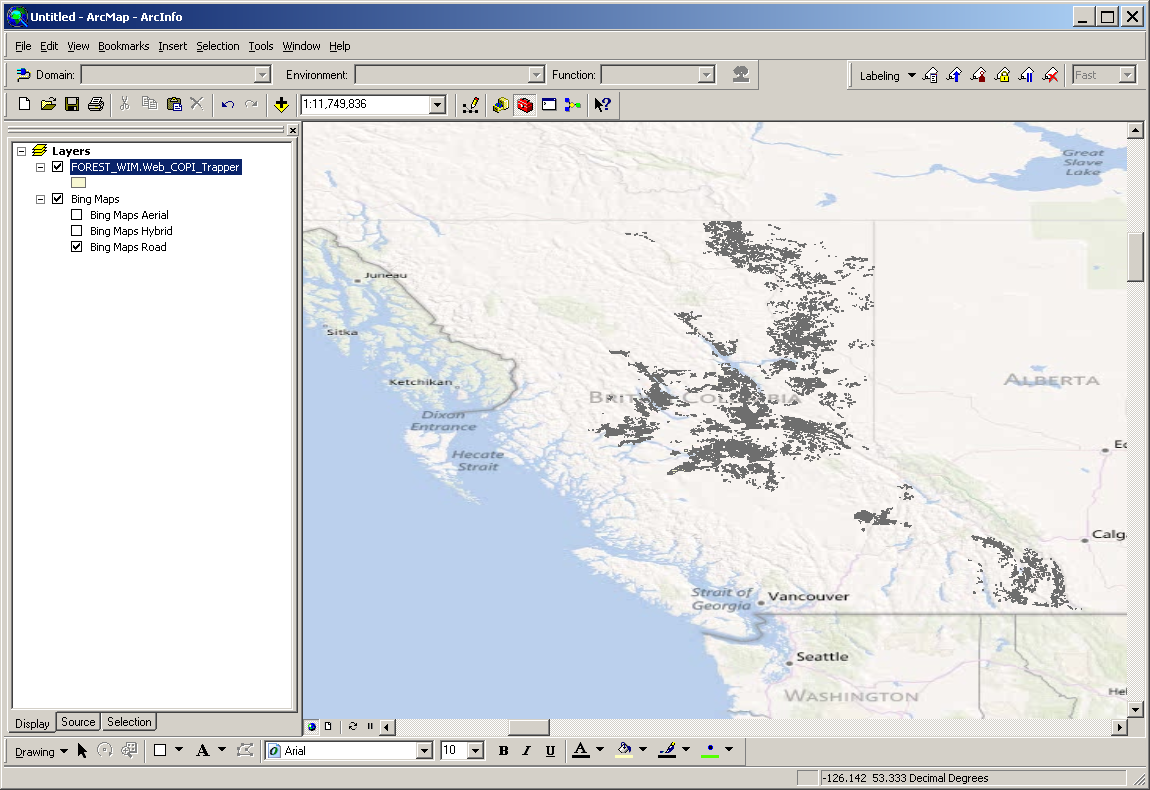
Problem:
I am trying to take some feature classes from our arcsde and overlay them with OSM, originally i was trying to keep them in their native projection of BC_Albers (EPSG:42102) but i couldn't get them to overlay properly. So i consigned my self to having to do a reprojection of my data from 42102 to 4326.
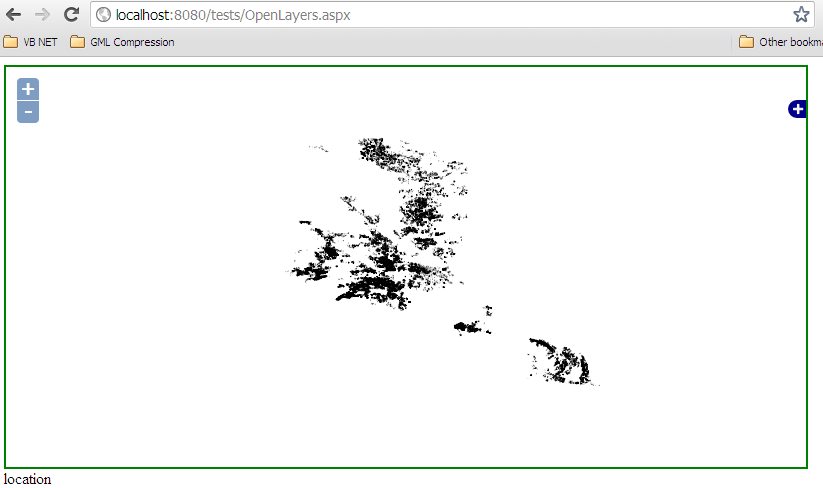
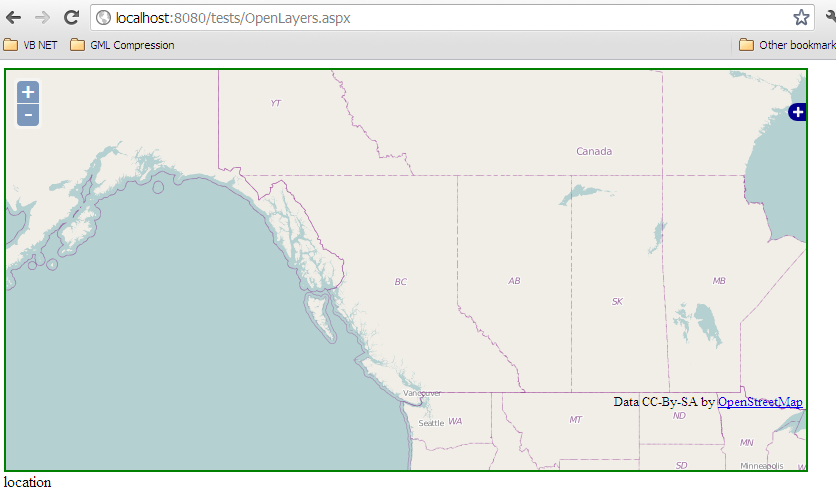
I did the reprojection this morning and then modified my openlayers test page to view the data. I can view my featureset by itself just fine, I can view the OSM layer by itself just fine but when I try and combine the two all I get is OSM.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="/openlayers/OpenLayers.js"></script>
<script type="text/javascript" src="/scripts/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
var bounds = new OpenLayers.Bounds(
-127.998497751, 49.138495421,
-114.19842900799999, 60.000008341
);
var options = {
maxExtents:bounds,
projection: "EPSG:4326",
units: 'degrees'
};
var map = new OpenLayers.Map('map', options);
var copi = new OpenLayers.Layer.WMS(
"Div 51 COPI", "http://wldev1.canfor.ca:8080/geoserver/WIM/wms",
{
layers: 'WIM:FOREST_WIM.WEB_COPI_TRAPPER',
format: 'image/gif',
transparent: 'true'
}
);
map.addLayer(new OpenLayers.Layer.OSM());
map.addLayer(copi);
map.addControl(new OpenLayers.Control.LayerSwitcher({ 'ascending': false }));
map.addControl(new OpenLayers.Control.Navigation());
map.zoomToMaxExtent();//bounds, true);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="map" style="clear:both;width:800px;height:400px;border:2px solid green;"></div>
</div>
<div id="wrapper">
<div id="location">location</div>
<div id="scale">
</div>
</div>
</form>
</body>
</html>



it appears it may have something to do with the way that openlayers is changing the EPSG:
