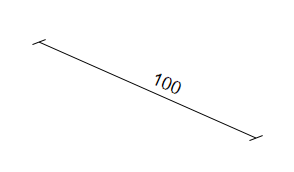
I'm beginner in OpenLayers and I'm wondering how to draw more complex graphical objects such as the following:
I've taken a look at their examples, but not found that kind of drawings. I'd like to use their primitives, not images.
I'm able to draw the line and put the text on top of it, but I'm not sure how to add small lines at the start and end points. Please, pay attention these small lines are drawn with some angle (not 90 degrees).
The code I've written so far looks as following:
drawSize (size) {
const draw = new Draw({
source: this.vectorLayer.getSource(),
type: 'LineString'
})
this.sizeDraw = draw
this.devDocMap.addInteraction(this.sizeDraw)
draw.on('drawend', this.onDrawEnd)
},
onDrawEnd (event) {
this.sizeFeature = event.feature
},
onSizeSet (title) {
this.sizeFeature.set('graphics', true)
this.sizeFeature.set('style', sizeStyleId)
this.sizeFeature.set('title', title)
this.setFeatureStyle(this.sizeFeature)
},
setFeatureStyle (feature) {
const styleId = feature.get('style')
let style = null
switch (styleId) {
case 0: {
style = this.getRedPoint()
break
}
...
case 11: {
const title = feature.get('title')
style = this.getSizeStyle(feature, title)
break
}
}
feature.setStyle(style)
},
getSizeStyle (feature, title) {
if (title) {
return new Style({
stroke: new Stroke({ color: 'black', width: 1 }),
text: new Text({
text: title.toString(),
font: '18px "times new roman"',
overflow: true,
placement: 'line',
textBaseline: 'bottom',
fill: new Fill({ color: 'black' }),
stroke: new Stroke({ color: 'black', width: 1 })
})
})
}
},
I suppose I should keep writing code in getSizeStyle function, but I'm not sure how to add those 2 small lines.
As you can see I'm drawing the main line using interaction. When I make double click on end point, the process of drawing is finished and 2 small lines should be added automatically.