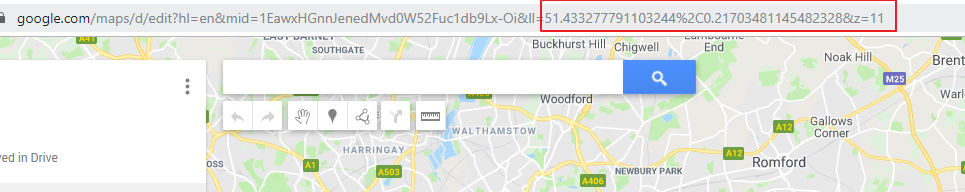
I am trying to implement the dynamic coordinates in the URL path in the leaflet map as per the Google Maps example.
I found some examples:
https://stackoverflow.com/questions/15919227/get-latitude-longitude-as-per-address-given-for-leaflet
Dynamically set mapview based on the overlay feature of L.geoJson coordinates in Leaflet
from where I tried:
$.when(counties).done(function(){
var map = L.map('mapid')
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?
access_token={accessToken}', {
attribution: 'Map data © <a
href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a
href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 21,
id: 'mapbox.streets',
accessToken: 'pk.eyJ1Ijoia3J1a2FyaXVzIiwiYSI6ImNqZ2tuaHZqODAxMjYzM28yam40MmpxMmEifQ.3chgJkJajjDBxsF4YHgENA'
}).addTo(map);
but my map dissapeared.
Console says:
Uncaught SyntaxError: Unexpected end of input
Is there a way to make my URL dynamic likewise in the BBox case?
http://bboxfinder.com/#0.000000,0.000000,0.000000,0.000000 https://github.com/aaronr/bboxfinder.com