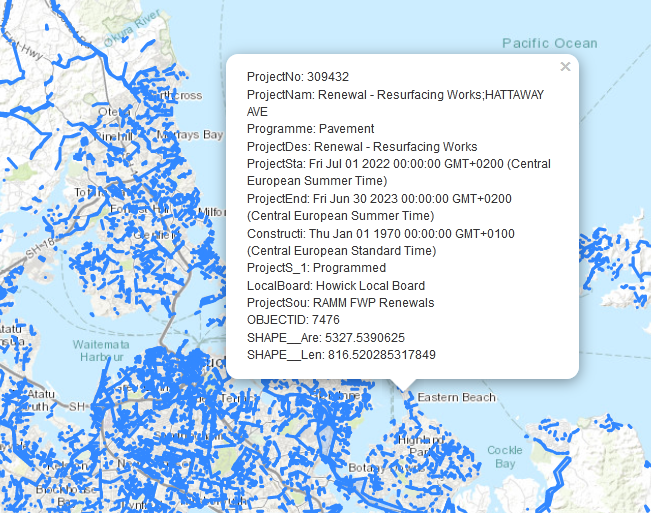
I am trying to load a shapefile in Leaflet but no luck, It just loads the map. not sure what I am missing.
Here is the file: http://data-atgis.opendata.arcgis.com/datasets/2ba102832e8b4d69a15e33e9a1c8d63a_0.zip
I have downloaded leadlet.shpfile.js, shp.js, catiline.js and saved them next to my HTML along with the shapefile as shown below.

and here is my HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Esri Leaflet Quickstart</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<!-- Load Leaflet from CDN -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<!-- Load Esri Leaflet from CDN -->
<script src="https://unpkg.com/[email protected]/dist/esri-leaflet.js"
integrity="sha512-myckXhaJsP7Q7MZva03Tfme/MSF5a6HC2xryjAM4FxPLHGqlh5VALCbywHnzs2uPoF/4G/QVXyYDDSkp5nPfig=="
crossorigin=""></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.3/leaflet.js" data-require="[email protected]" data-semver="0.7.3"></script>
<style>
body { margin:0; padding:0; }
#map { position: absolute; top:0; bottom:0; right:0; left:0; }
</style>
<script src="AT_2.geojson" type="text/javascript"></script>
</head>
<body>
<div id="map"></div>
<script src="catiline.js"></script>
<script src="leaflet.shpfile.js"></script>
<script src="shp.js"></script>
<script>
var geo = L.geoJson({features:[]},{onEachFeature:function popUp(f,l){
var out = [];
if (f.properties){
for(var key in f.properties){
out.push(key+": "+f.properties[key]);
}
l.bindPopup(out.join("<br />"));
}
}});
var map = L.map('map').setView([-36.833891798833903,174.830803391713999], 11)
L.esri.basemapLayer('Topographic').addTo(map);
var base = 'AT_Infrastructure_Projects.zip';
shp(base).then(function(data){
geo.addData(data);
}).addTo(map);;
shpfile.addTo(map);
shpfile.once("data:loaded", function() {
console.log("finished loaded shapefile");
});
</script>
</body>
</html>
Since I need this map needs to be sent as an email attachment and js files are not allowed to be included as attachments, I have included those js files (catiline, shp,leaflet.shpfile.js) within tags.
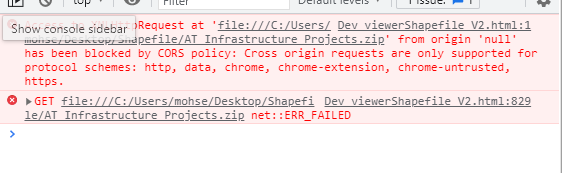
but I am receiving this error

Seems the solution for the above are available here:
https://www.youtube.com/watch?v=nx8E5BF0XuE and here https://www.chromium.org/Home/chromium-security/extension-content-script-fetches/ but none of the suggested solutions in the video works for me as I need my user to just open the html.file without changing anything on their system.